WordPress.com vs WordPress.org
Before we begin, it’s important to understand the difference:- WordPress.com: A hosted platform with different plan levels (Free, Personal, Premium, Business, Commerce)
- WordPress.org: Self-hosted WordPress where you have full control over your site
Embedding in WordPress.com
Check your plan level
The ability to add custom code depends on your WordPress.com plan:
- Free, Personal, and Premium plans: Limited code support
- Business and Commerce plans: Full code support
Grab the embed code
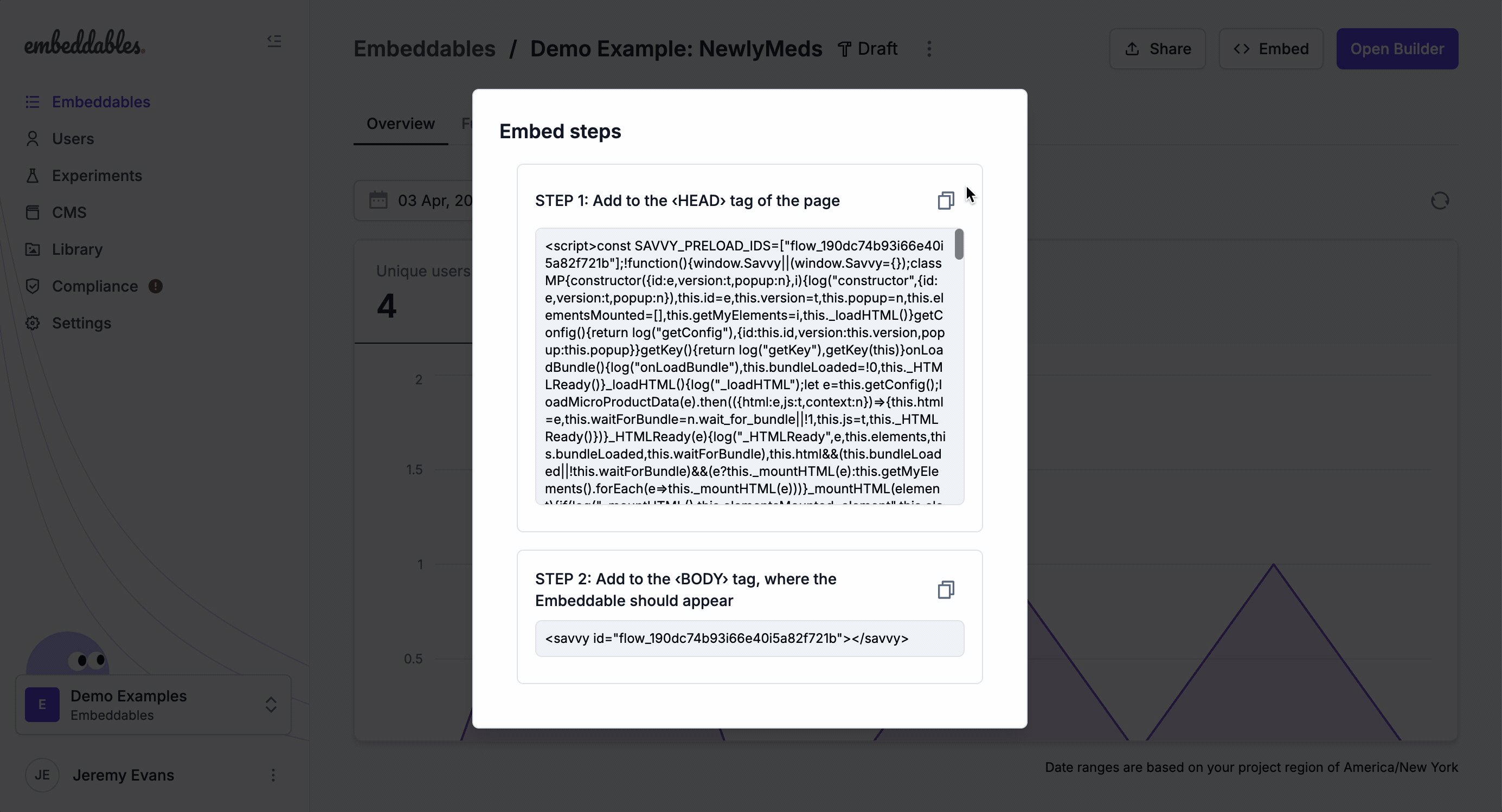
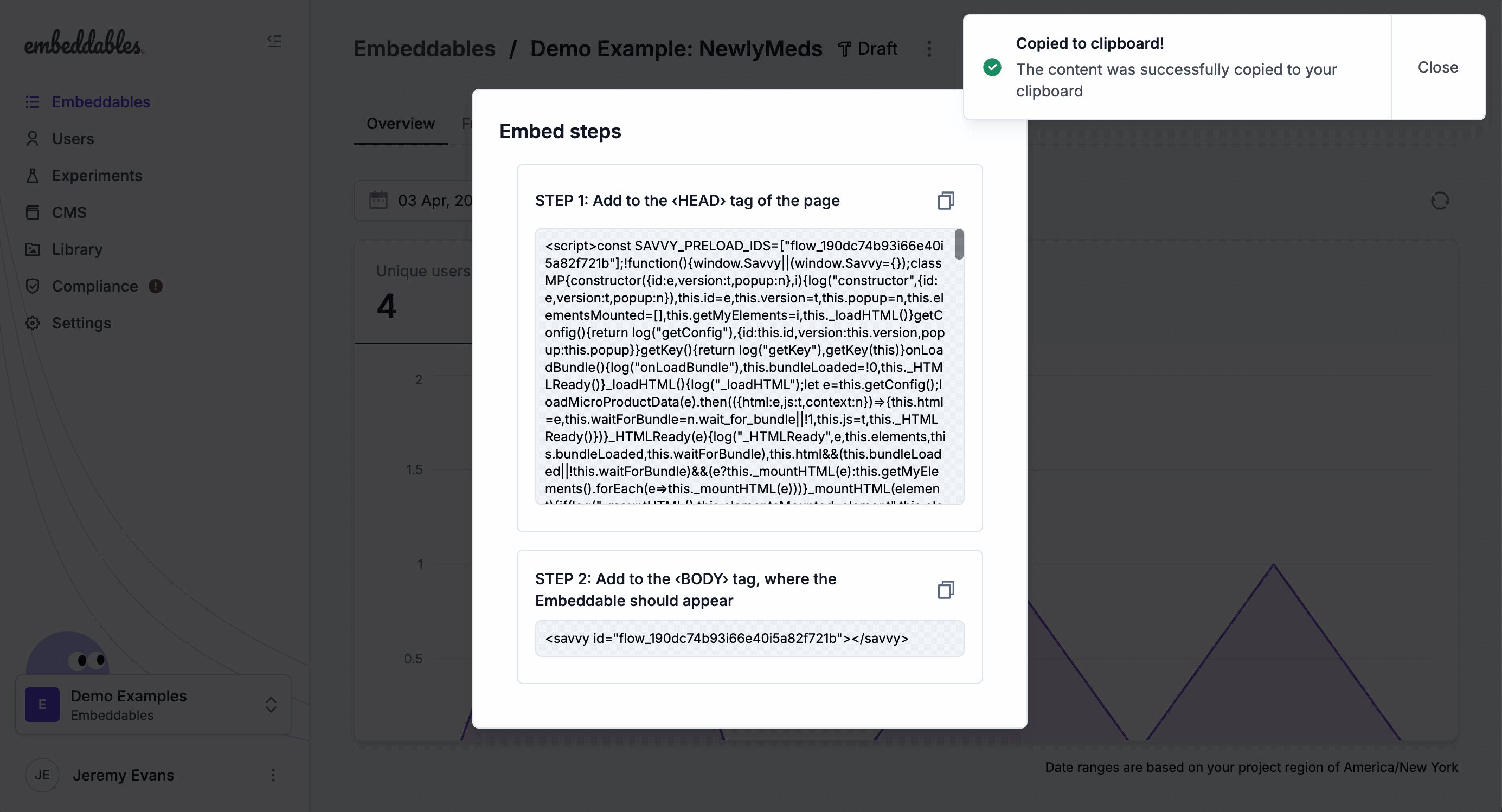
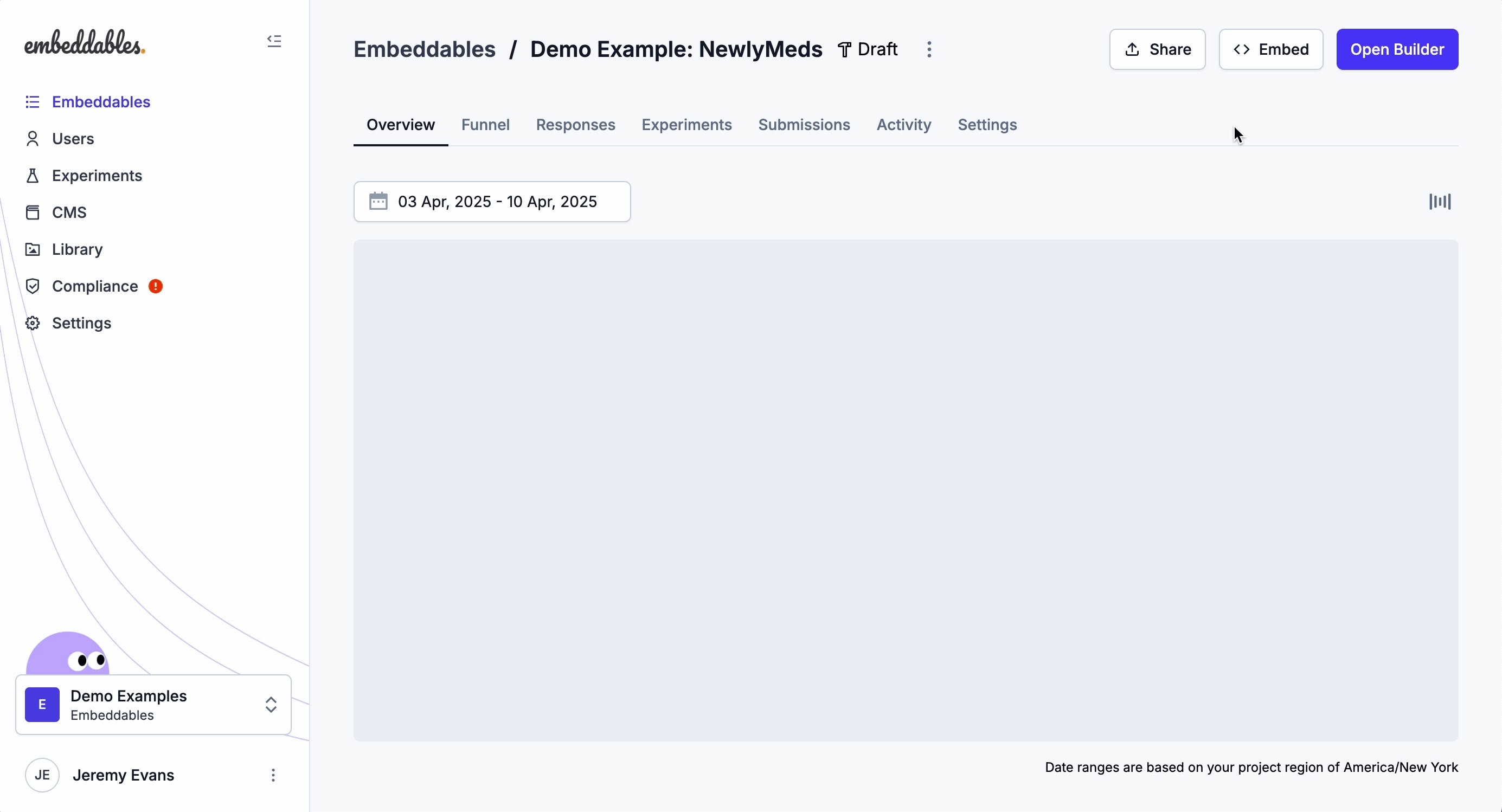
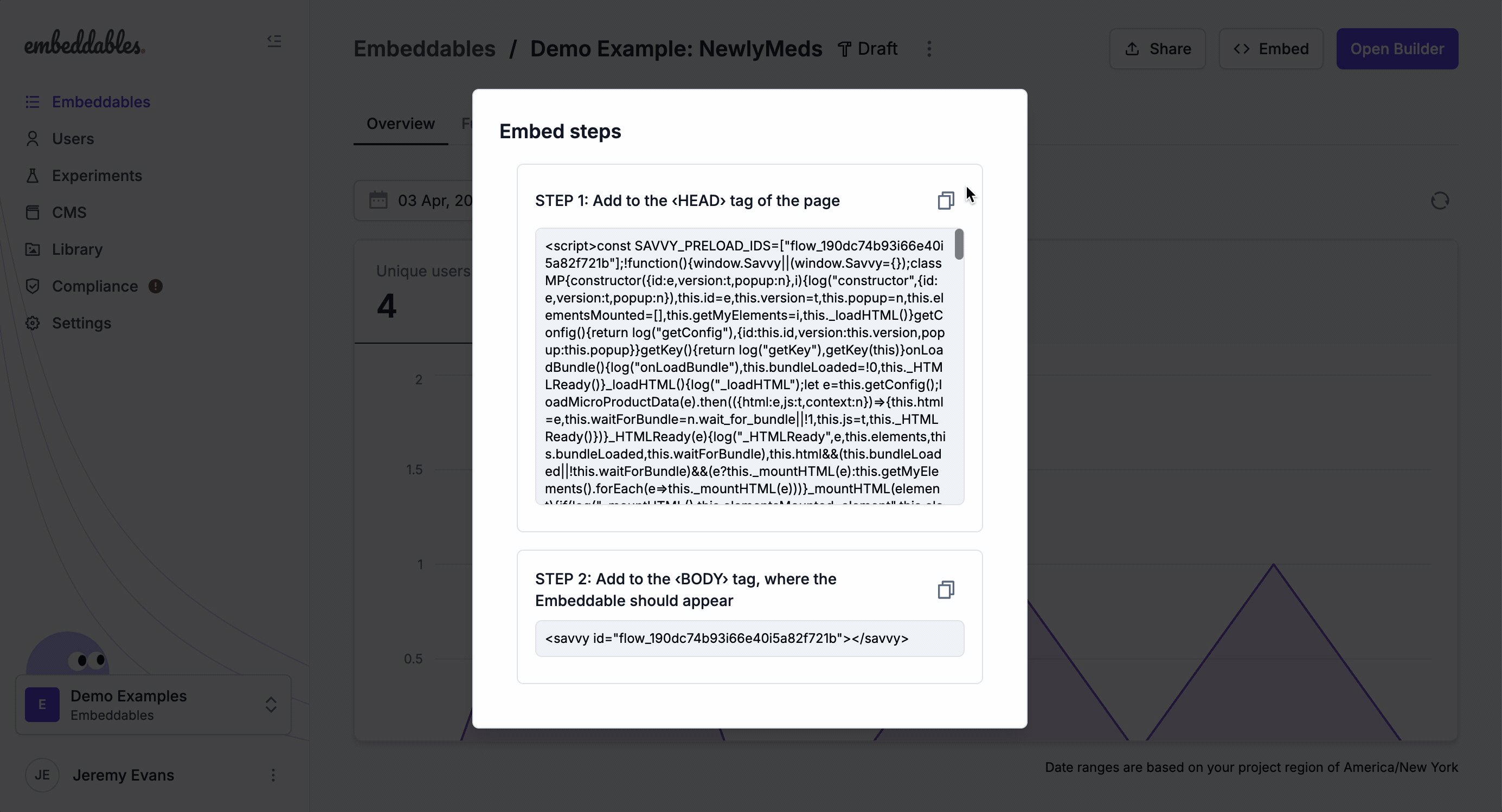
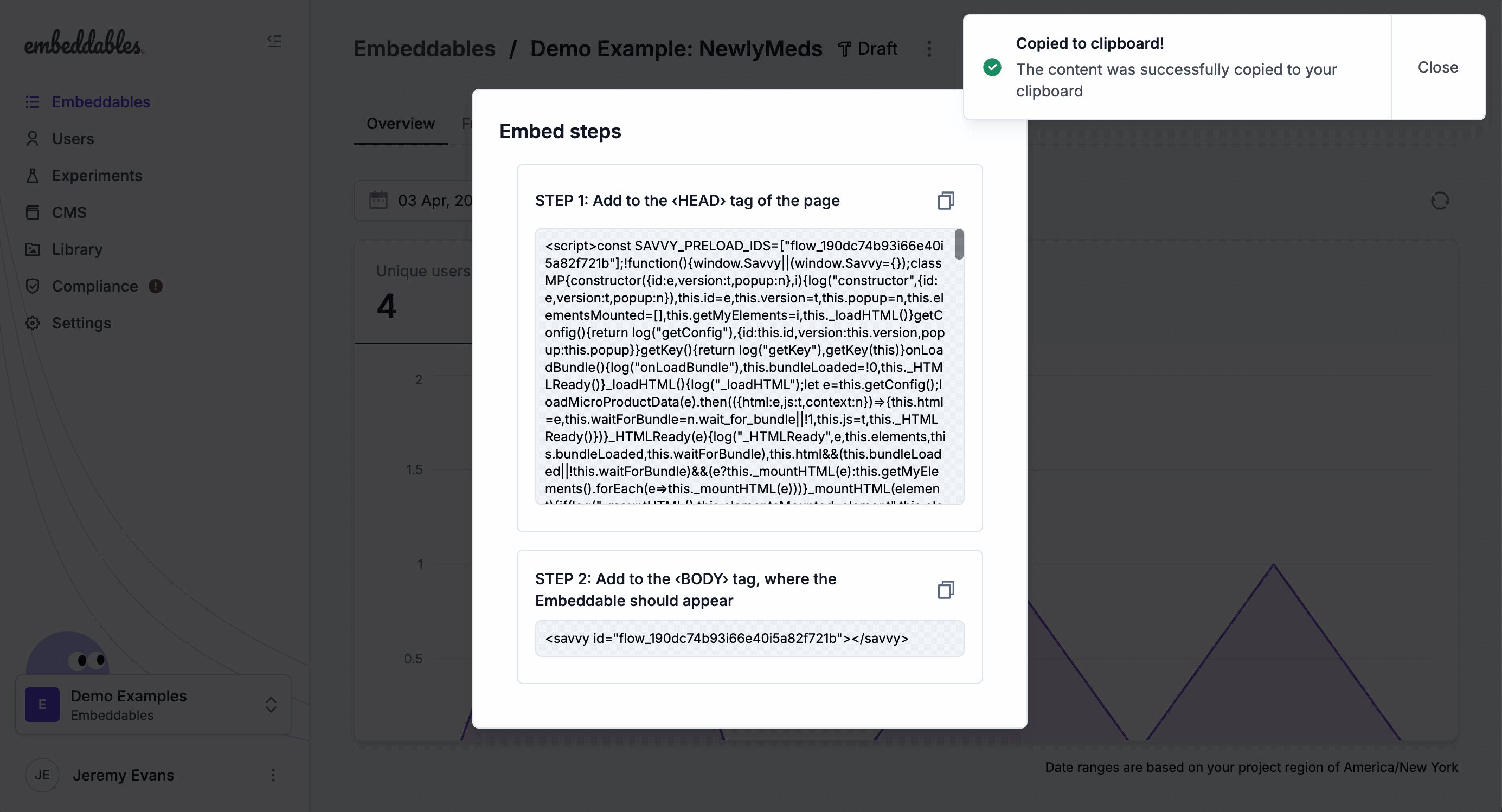
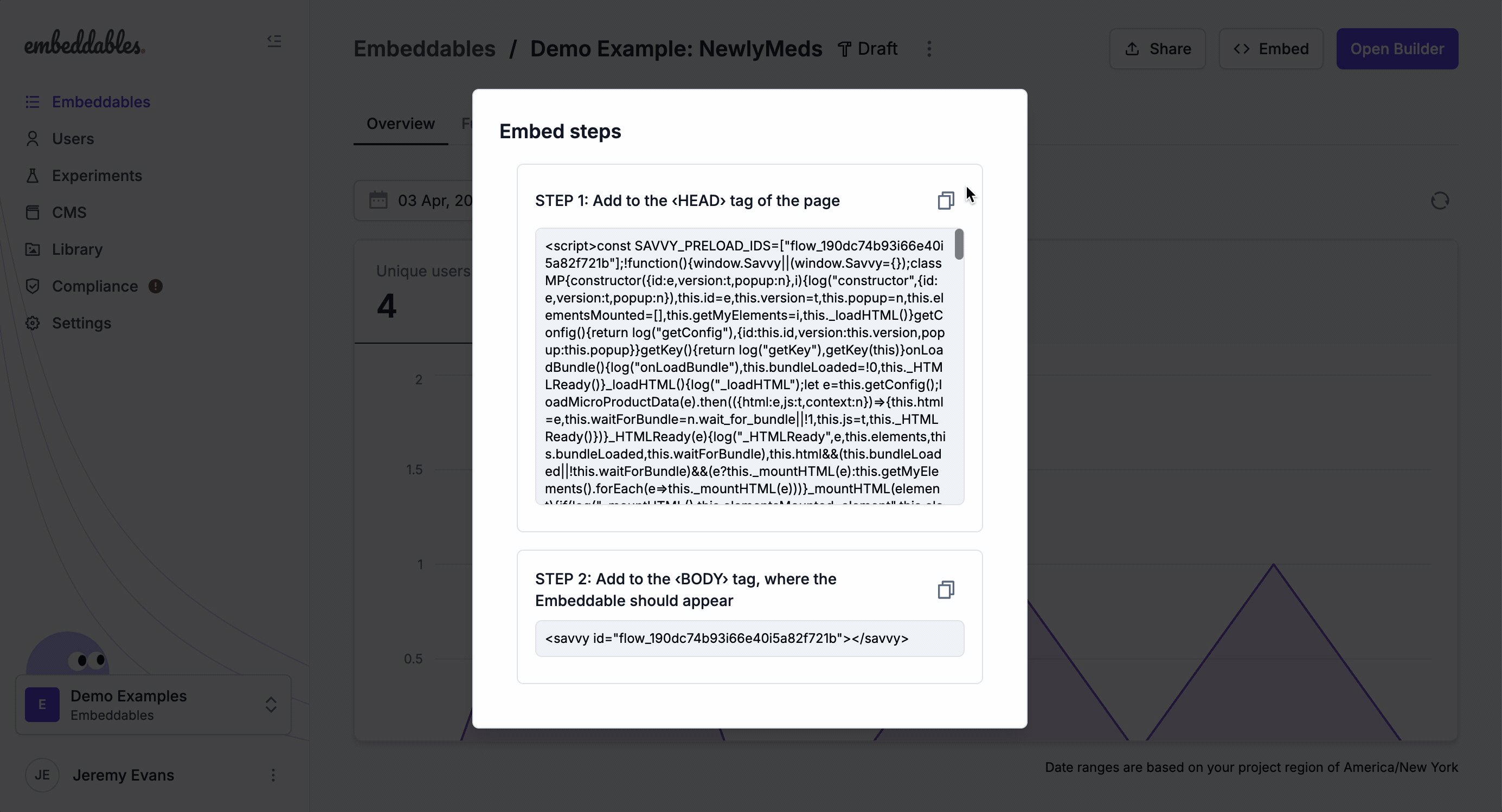
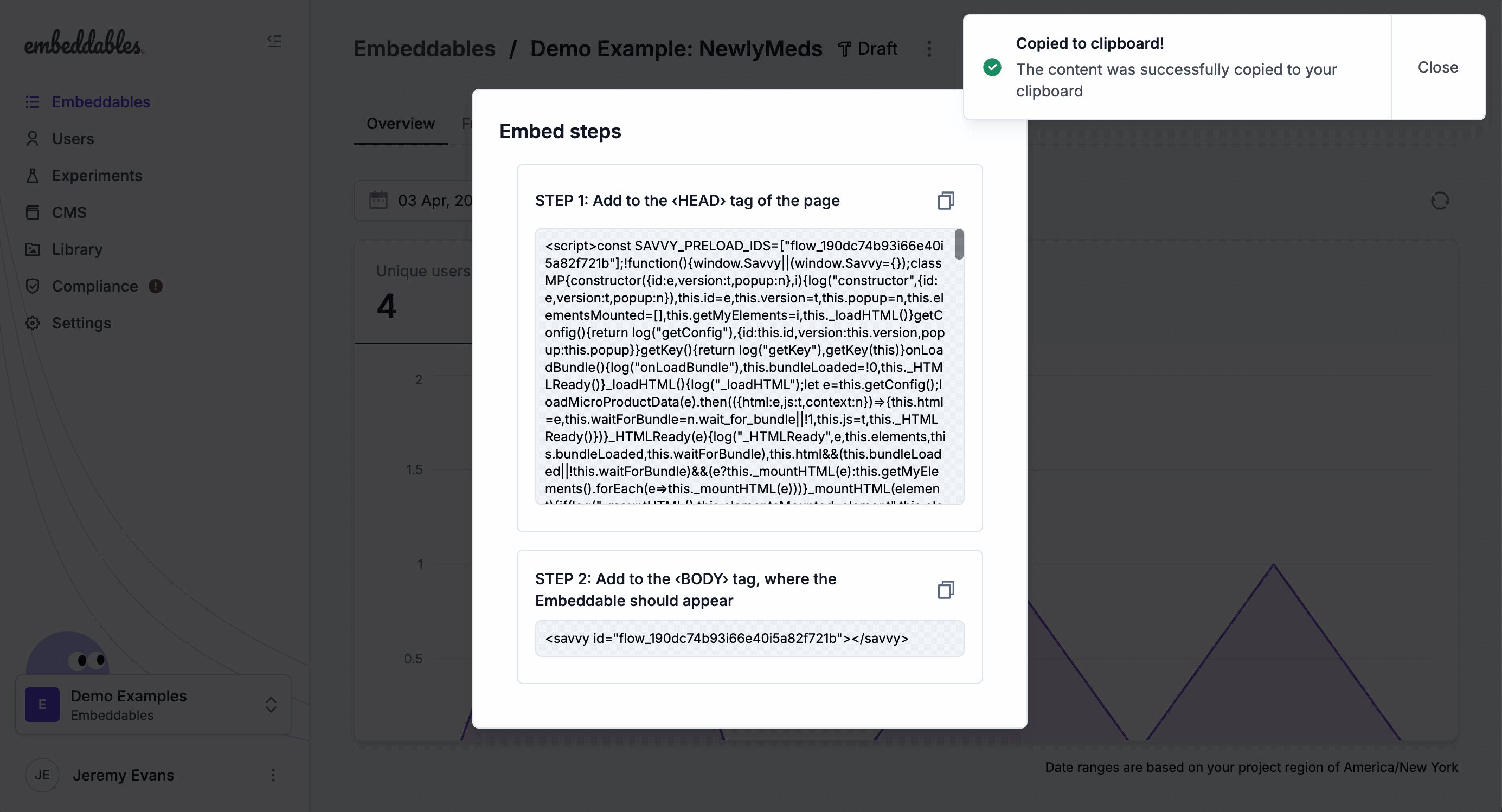
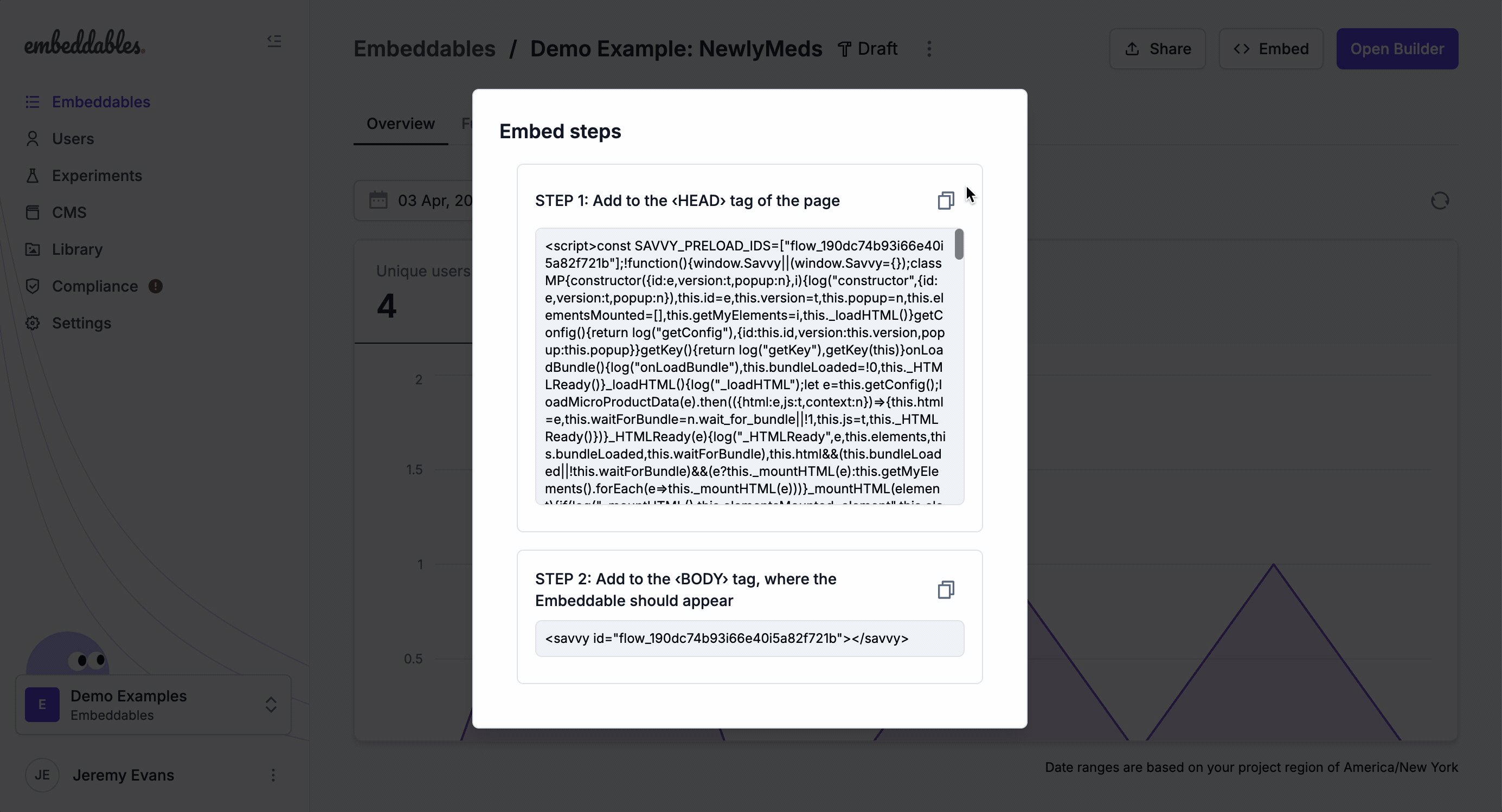
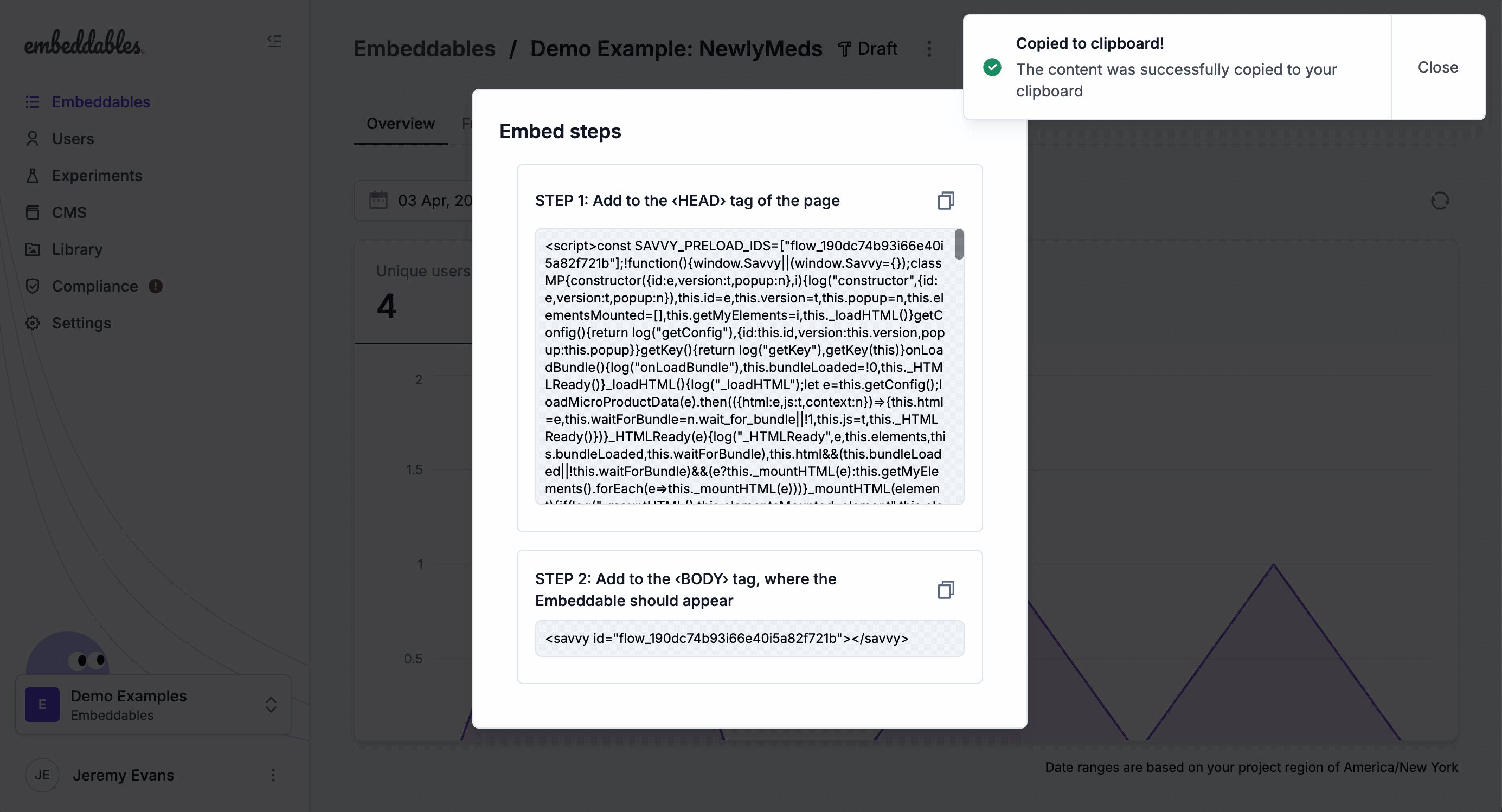
Head to the Embeddable in the Web App, click Embed Code in the top-right corner,
and you’ll see the two-part embed code in the pop-up modal.

Add the code to your site
For WordPress.com sites, you have two options:
Option 1: Using the Custom HTML Block (Easiest)
- Edit the page where you want to add the Embeddable
- Add a Custom HTML block
- Paste both parts of the embed code into the block
- Save and publish your changes
Option 2: Using the Customizer (More Control)
- Go to Appearance → Customize
- Click on Additional CSS
- Add the first part of the code (the script) in the CSS section
- Save and publish
- Add the second part (the
<savvy>tag) where you want the Embeddable to appear using a Custom HTML block
Embedding in WordPress.org
Grab the embed code
Head to the Embeddable in the Web App, click Embed Code in the top-right corner,
and you’ll see the two-part embed code in the pop-up modal.

Choose your embedding method
For WordPress.org sites, you have several options based on your technical comfort level:
Option 1: Using a Plugin (Easiest)
- Install and activate the “Insert Headers and Footers” plugin
- Go to Settings → Insert Headers and Footers
- Paste the first part of the code (the script) in the “Scripts in Header” section
- Save changes
- Add the second part (the
<savvy>tag) where you want the Embeddable to appear using a Custom HTML block
Option 2: Using Theme Files (Intermediate)
- Install and activate a child theme
- Edit your child theme’s
functions.phpfile - Add the first part of the code using the
wp_headhook - Add the second part (the
<savvy>tag) where you want the Embeddable to appear using a Custom HTML block
Option 3: Direct File Editing (Advanced)
- Access your site files via FTP or your hosting control panel
- Edit your theme’s
header.phpfile - Add the first part of the code just before the closing
</head>tag - Add the second part (the
<savvy>tag) where you want the Embeddable to appear using a Custom HTML block
Need to embed in a different platform?
How To: Embed in your site
How to publish your Embeddable to your site
How To: Embed in a Webflow site
How to publish your Embeddable to your Webflow site
How To: Embed in a Framer site
How to publish your Embeddable to your Framer site
How To: Embed in a React app
How to publish your Embeddable inside a React app
How To: Embed in a React Native app
How to publish your Embeddable inside a React Native app
Troubleshooting
The Embeddable isn’t showing up on my WordPress site
Make sure you’ve:- Added the first part of the code correctly (in the header or using a plugin)
- Published your changes
- Checked that the Embeddable is pushed live in the Embeddables Builder (if not then you can add
?savvy_flow_version=latestto the URL to view the latest version) - Cleared your browser cache and refreshed the page
Need more help?
For WordPress.com users, check out the WordPress.com support documentation. For WordPress.org users, you can:- Check the WordPress Codex
- Visit the WordPress Support Forums
- Contact our support team for assistance with the Embeddable specifically

