Embedding in your site
1
Grab the embed code
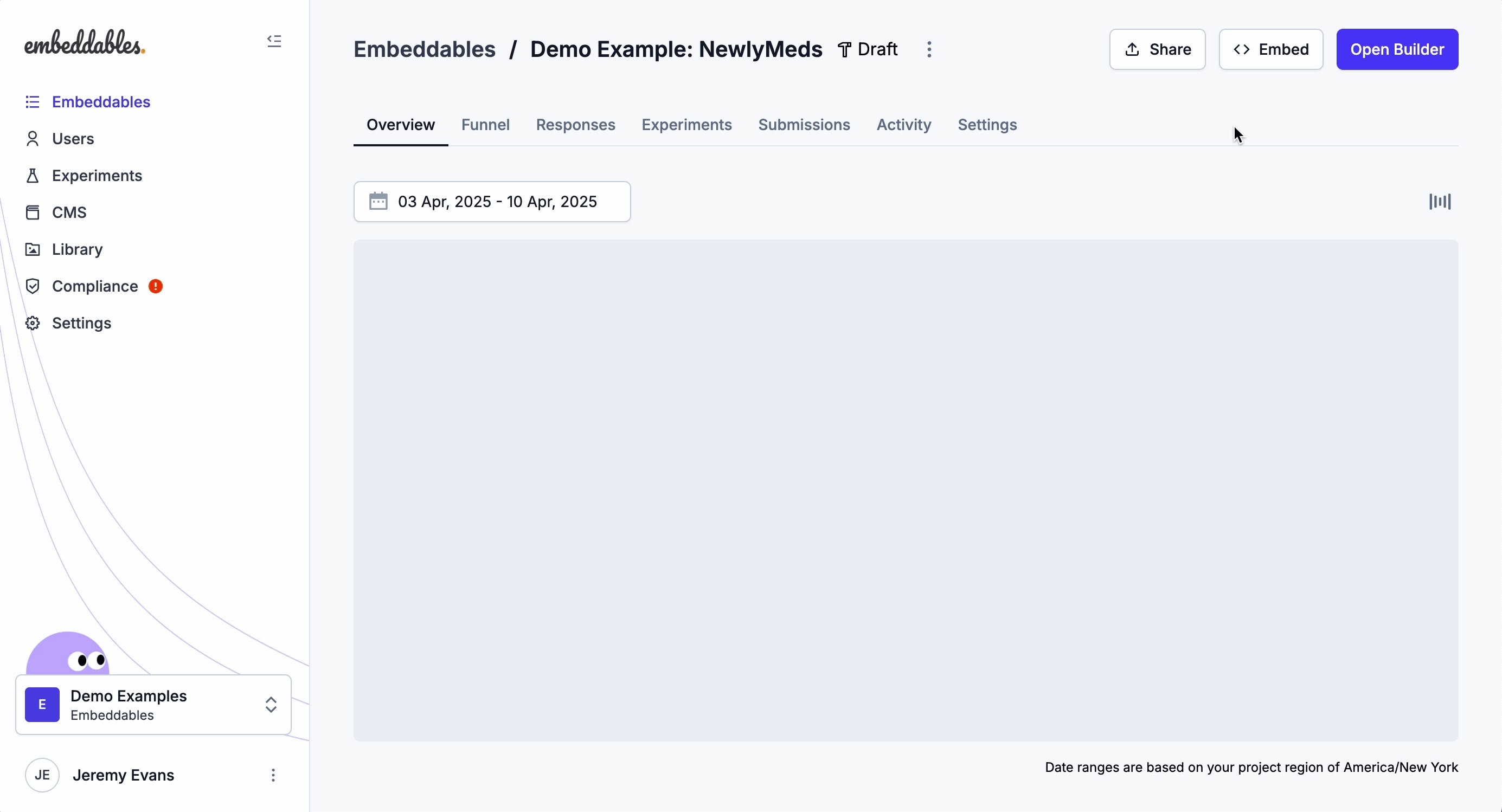
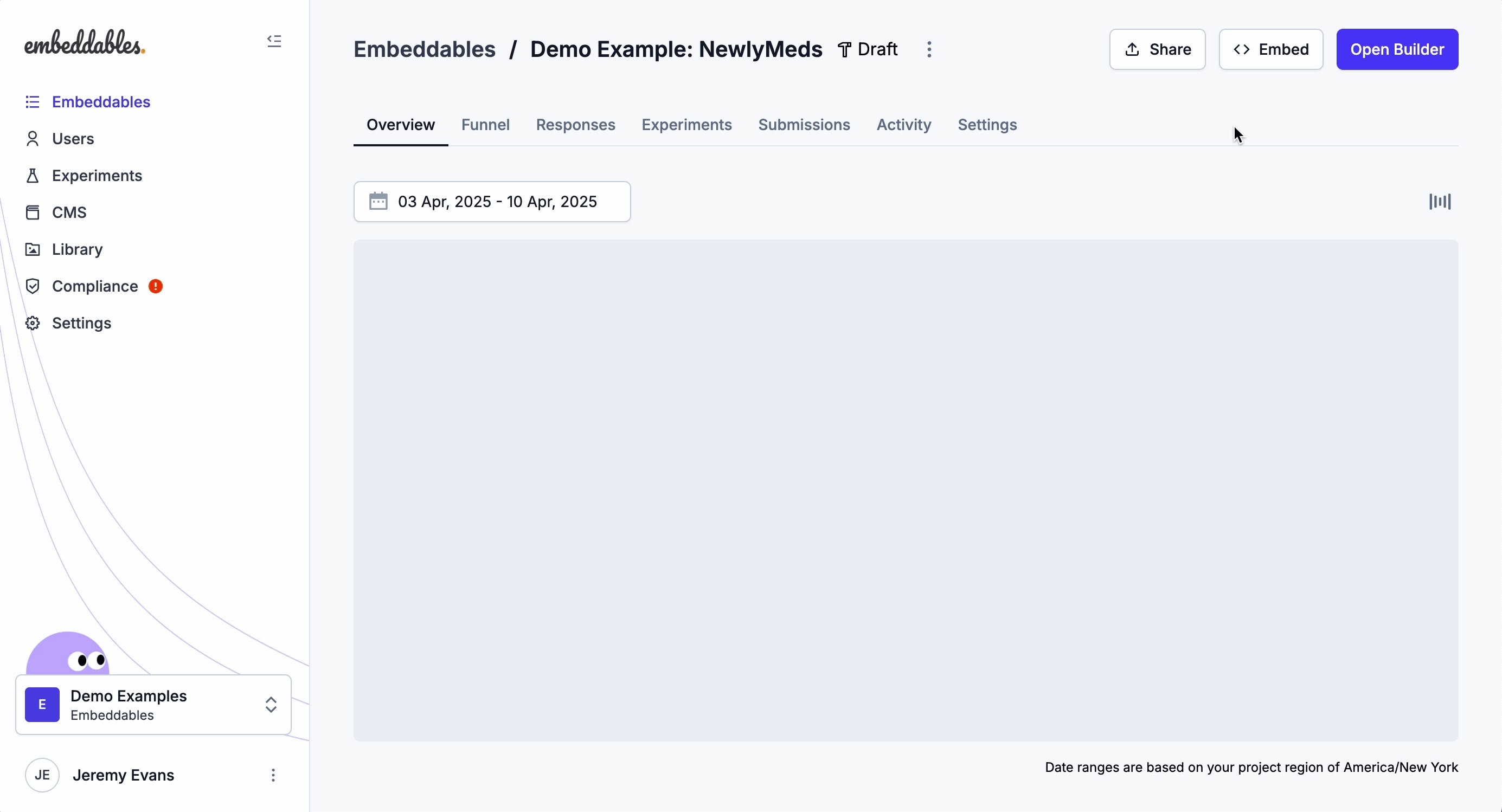
Head to the Embeddable in the Web App, click Embed Code in the top-right corner,
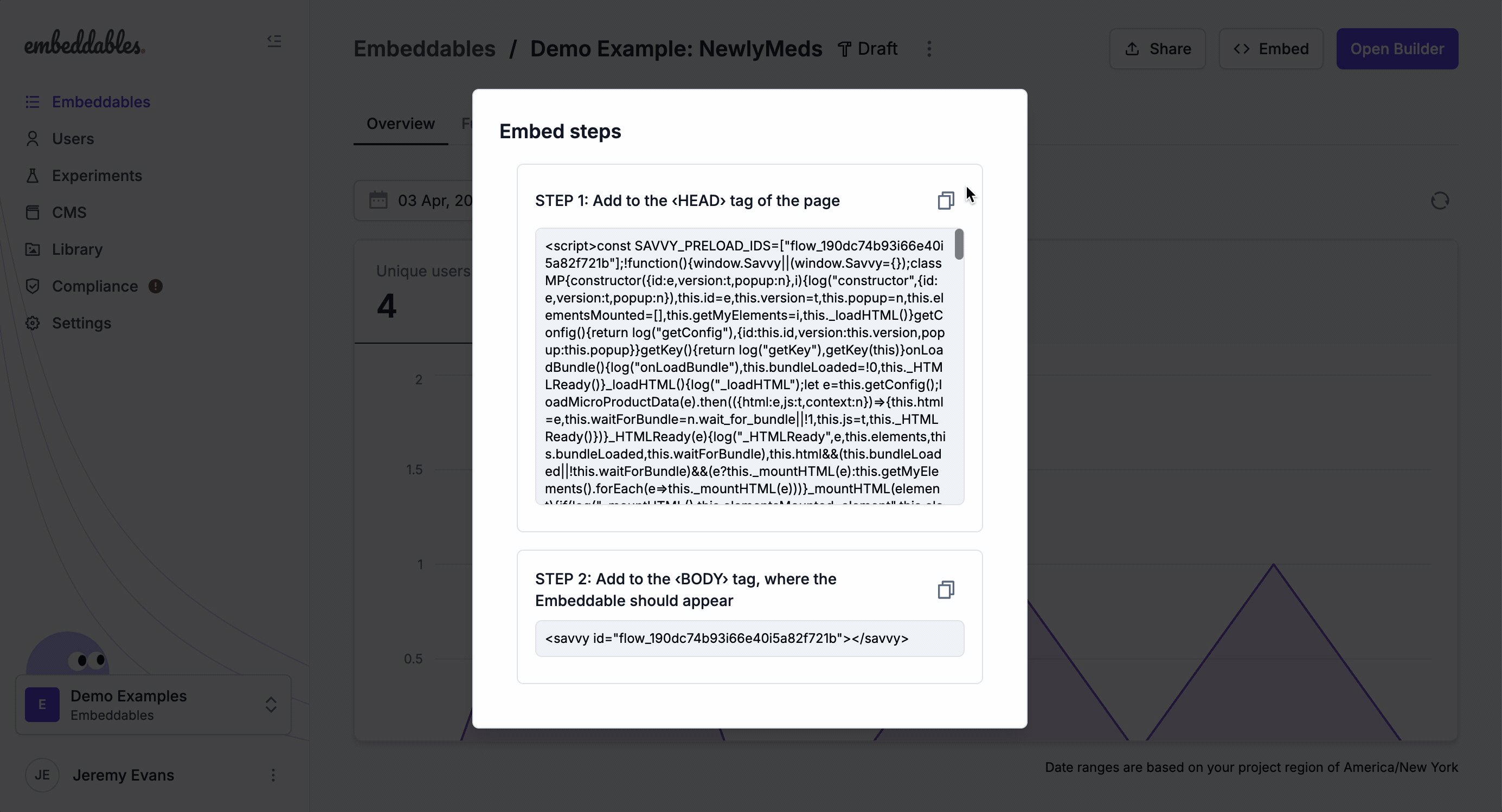
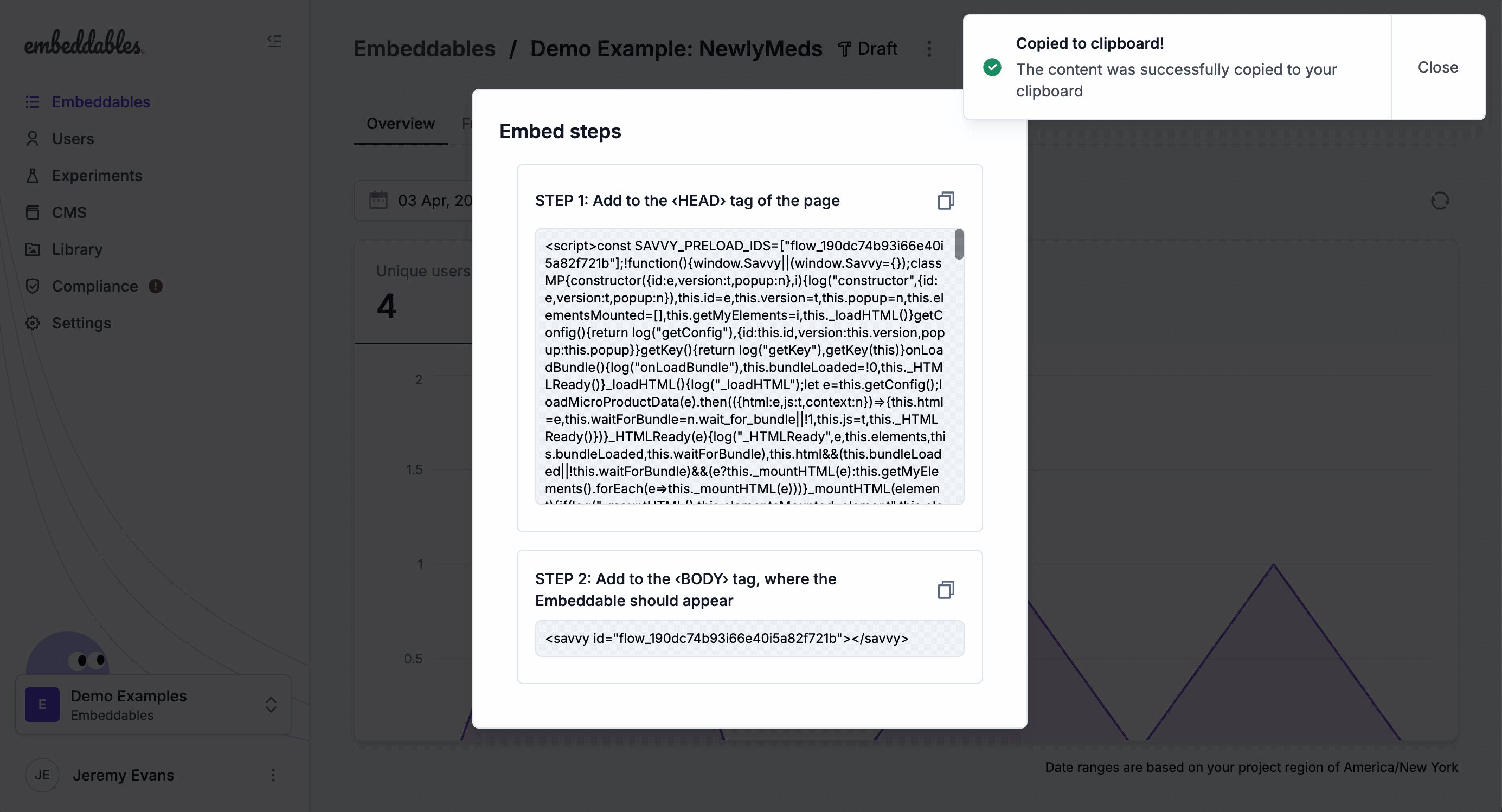
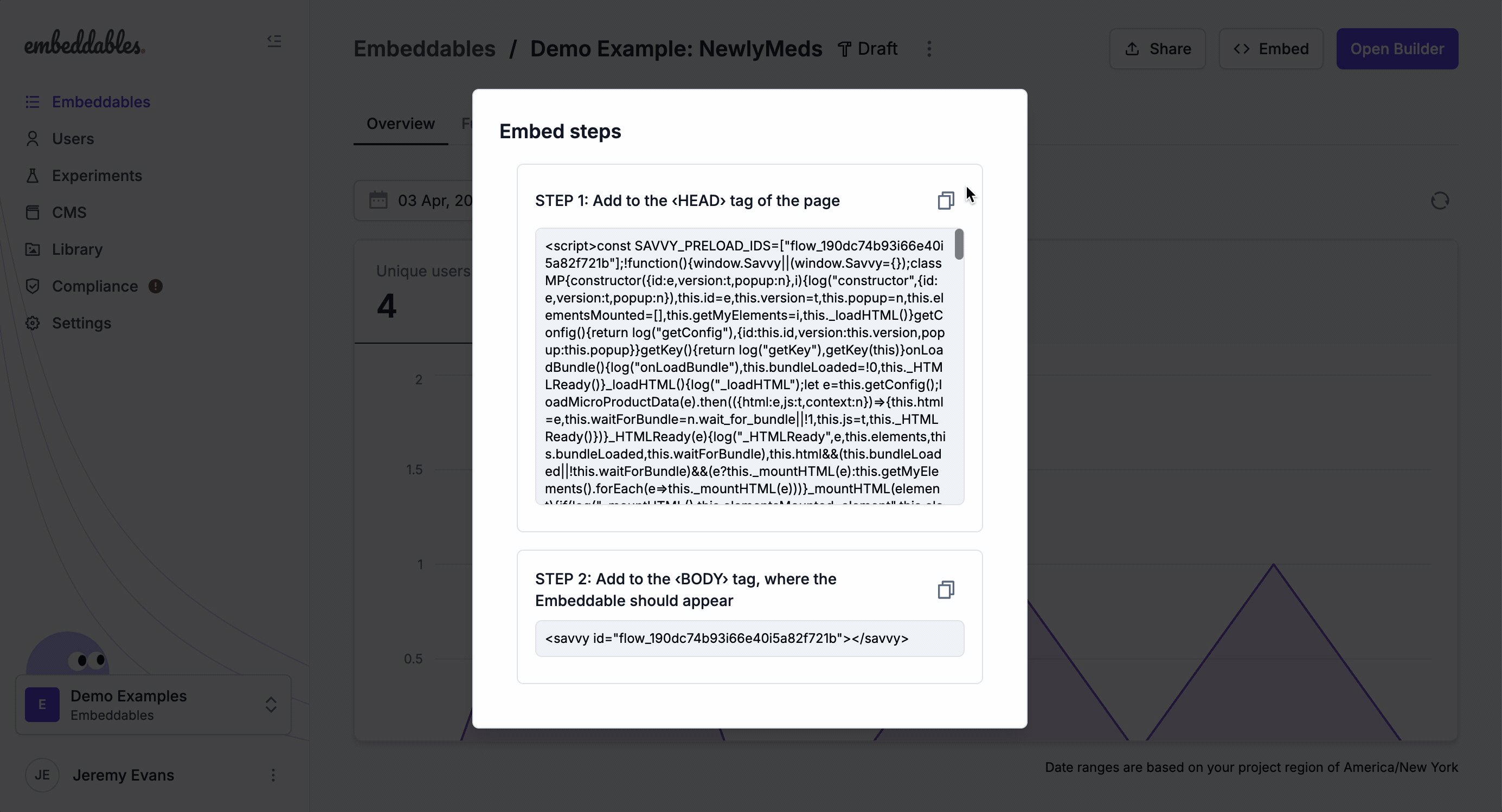
and you’ll see the two-part embed code in the pop-up modal.

2
Insert the first part in the Head
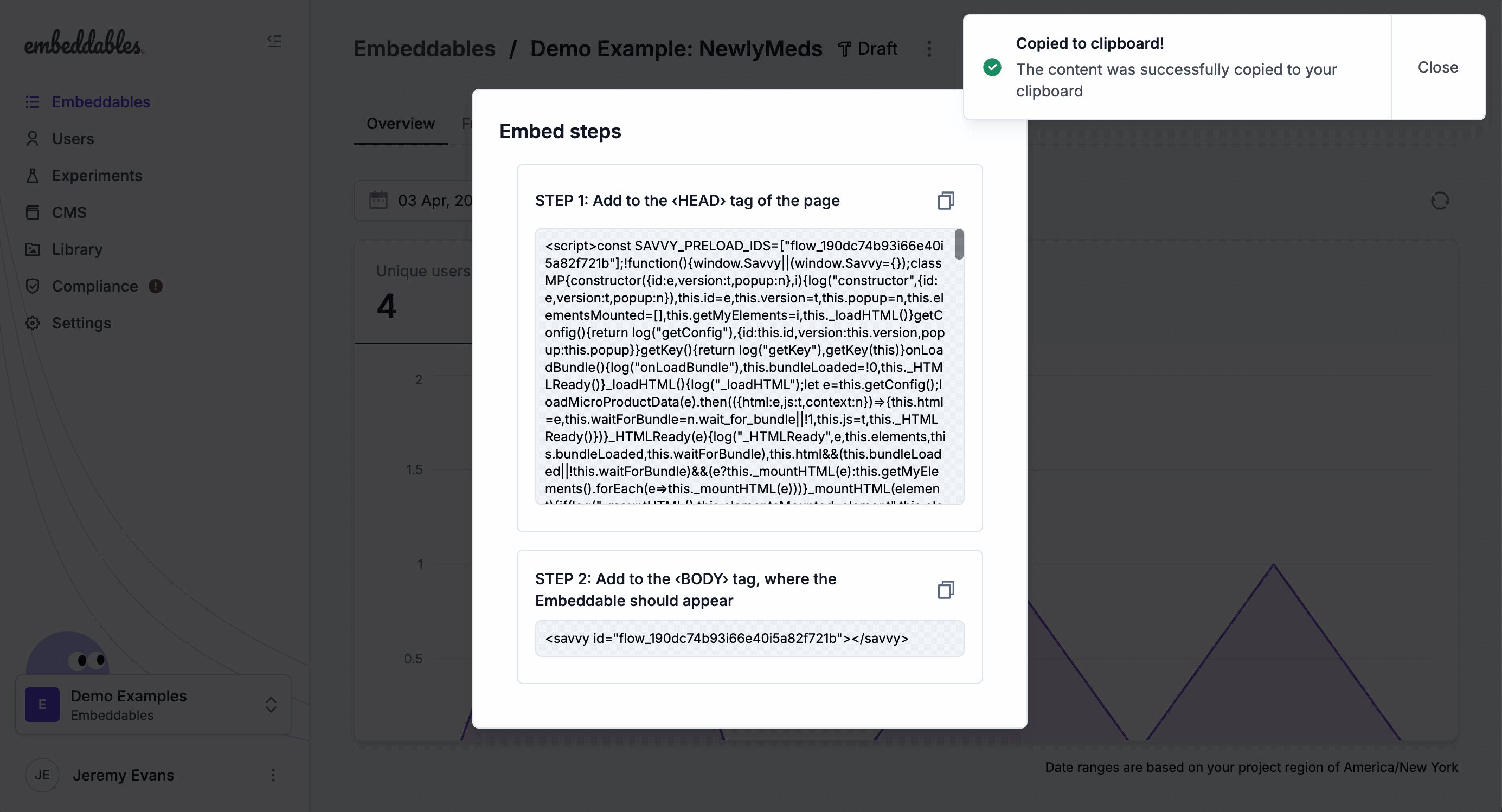
The first part of the embed code (the large part) should go in the This is the large part that starts like this:
<HEAD> of the page.This only needs to be added once.
If it’s already installed on all pages of your site then you can skip this step.
Embed Code - Part 1/2
3
Insert the second part in the Body
The second part of the embed code should go in the
<BODY> of the page, wherever you want the Embeddable to appear on the page.The is the part that looks like this (where flow_abcdefhijklm is your Embeddable ID):Embed Code - Part 2/2
Embedding in another platform?
How To: Embed in a Webflow site
How to publish your Embeddable to your Webflow site
How To: Embed in a WordPress site
How to publish your Embeddable to your WordPress site
How To: Embed in a Framer site
How to publish your Embeddable to your Framer site
How To: Embed in a React app
How to publish your Embeddable inside a React app
How To: Embed in a React Native app
How to publish your Embeddable inside a React Native app

