01 July 2025
🔥 Features and Updates
- 📁 FileUploader v2: Multi-File & Validation – The FileUploader component now supports uploading multiple files, setting a maximum file limit, and displaying custom validation error messages. Upgrade to version 2 for these features.
- 🧪 Experiment Results Conversion Picker – The experiments page now features a dropdown to select which conversion is used for the results table when several are available.
- 🗂️ OptionSelector Missing Key Warnings – The layers tab now warns you if any buttons inside an OptionSelector are missing a key, helping prevent configuration issues.
- 💸 Stripe Checkout Discounts – You can now apply a promo code or coupon to a Stripe Checkout component automatically on load.
⚡️ Improvements
- AI chat now shows detailed error messages, making it easier to understand and resolve issues.
- Switching personas in the Builder now resets userdata, ensuring a clean slate instead of combining data from different personas.
🐞 Bug Fixes
- Downloading 10,000 submissions at a time now works as expected.
- AI now uses HTML tags in the rich text component, ensuring correct formatting instead of markdown.
- Plain Text components now set the correct
parent_idproperty when added to a container. - Searching for style tags by number (e.g., typing
500forfont_weight_500) now returns the correct results. - You can no longer delete the last remaining page from layers in an Embeddable.
- Experiments now filter out time periods when they were paused from the displayed results.
17 June 2025
🔥 Features and Updates
- 🛡️ Builder Safe Mode – Launch the Builder in safe mode using
?embeddables_safe_mode=trueto prevent actions and computed fields from running. Great for troubleshooting, or reverting some accidental code that managed to break the Builder! - 🖼️ Dynamic Button Image URLs – The Image URL field for buttons now supports computed field values like
{{example_value}}for dynamic image switching.
⚡️ Improvements
- Open Builder from Experiments – Added a quick-access button to open the Builder directly from the experiments page.
- Experiment Variant Preview Links – You can now preview variants of draft experiments with a dedicated link.
- CMS Setup UI Improvements – Enhanced the Builder’s CMS configuration with a clearer interface and new options, making content management more intuitive.
03 June 2025
🔥 Features and Updates
- 👥 Persona Preview Dropdown – Added a “Personas” dropdown in Preview mode so you can add, edit or switch between personas more easily.
- 📎 File Type Options Expanded – Added “All types” and “Images only” options to the File Upload component’s existing type selection. More flexibility for your file uploads!
⚡️ Improvements
- Experiment View Calculation Fix – Improved percentage view to properly calculate all bars relative to the tallest bar of each type, ensuring accurate visual comparisons.
- Cleaner Breadcrumb Navigation – Current page is now hidden from breadcrumbs when selecting global components, making navigation clearer and more intuitive.
🐞 Bug Fixes
- Missing Experiments Display – New experiments now properly appear in the embeddable overview’s experiments tab.
- Stripe Checkout Phone Collection – Phone numbers are now correctly collected during Stripe Checkout process.
- Better Breadcrumb Text Wrapping – Long names no longer cause awkward wrapping in breadcrumb navigation.
- Firefox Breadcrumb Visibility – Breadcrumbs no longer get buried at the bottom of the page in Firefox. -️ File Upload Type Warning – Adding a file upload component that accepts all file types no longer triggers incorrect type warnings.
19 May 2025
🔥 Features and Updates
- ☁️ Flexible Field Storage – Choose where your users’ input is saved: in the cloud, locally, or not at all! No more worrying about lost data or privacy — just pick your preference right from the sidebar.
- 📈 Funnel Y-Axis Toggle – Instantly switch between absolute values and percentages on your funnel charts. See your data the way you want!
- 🧑🎨 Persona Management – Update or remove existing personas directly in the Builder, including renaming them. No more deleting and recreating just to make a change!
⚡️ Improvements
- Published URL Editing – Change your Embeddable’s published URL anytime from the General Information settings (after publishing).
- Helpful HIPAA Tooltips – Added tooltips for “Health Data”, “Personally Identifiable Information”, and “Contact Info” in the Data Schema table. No more guessing!
- Auto-Prefilled Conversion Values – Creating a conversion now uses a dropdown of available options instead of a text box. No more typos or broken analytics!
- Improved Page Selection Clarity – It’s now easier to tell when a page is selected in the Builder’s page tab, helping you quickly identify what you’re working on.
🐞 Bug Fixes
- Experiment Variant Switching Fixed – You can now switch between experiment variants as many times as you like.
- Region Dropdown Search – Added a search bar to the region selection dropdown so you can quickly find what you need.
14 May 2025
🔥 Features and Updates
- 🚀 Engine v4:
- 🧼 Removed all hidden internal styles – Fully redesigned style generation with clean component templates.
- 🖥️ Smart breakpoint ordering - Styles will automatically apply in order of screen width, so tablet styles will never get overwritten by mobile styles.
- 🔗 Simplified container referencing – Components now rely solely on parent id, removing parent key usage to prevent duplicate rendering in Engine v4.
- 📊 Funnel Drop-off Percentages – Funnel charts now display both absolute and percentage amounts.
- 🧩 Re-order Conversion Events – Drag-and-drop conversion events directly in the Overview page or via Settings. No more deleting and re-adding just to rearrange!
- 👥 Remove Users from Projects – Admins can now remove members from projects directly in the Users table, with built-in safeguards.
- 🧠 Real-time Schema Enforcement – The Builder now displays warnings, hints and automatic fixes in places like the Layers sidebar, whenever there are issues with the schema the need to be fixed.
- 📦 DropdownMain Container Selector Added – Properly includes the DropdownMain container in advanced dropdown selectors for consistent styling and behavior.
9 May 2025
🔥 Features and Updates
- 📋 Trigger List for Actions – View all available triggers per action with a single click. Instantly auto-fill the search bar and jump to the Triggers tab for faster configuration.
- 🌐 CMS Options in the Builder – Easily configure and connect content directly from your CMS for more dynamic page building.
- 🎭 Enter & Exit Transitions UI – Define entry and exit animations using a new visual interface for smoother experiences.
- 💳 Stripe Metadata Controls in Options – Add or edit metadata fields directly from the configuration panel for Stripe components.
- 🧪 New Experiments from Web App – Experiments can now be fully configured and managed directly within the web app interface.
⚡️ Improvements
- Breadcrumb Size Reduced – A cleaner workspace with more screen real estate and less visual clutter.
🐞 Bug Fixes
- Firefox Overview Page Fix – Resolved an issue where the Web App Overview Page was broken on Firefox.
29 April 2025
🔥 Features and Updates
- 🧪 Customer journey QA tool - Test, validate, and debug flows with a new internal quality tool.
- 🚫 Exit Page flag - Flag pages as an ‘Exit page’ to prevent users who are shown that page from progressing past it - perfect for disqualification pages like ‘We don’t cover your US state’.
- 📐 Collapsible left sidebar - More room to build!
- 🔄 Additional page transition options - Smooth and customized flow transitions for better UX (an easy UI for editing this is coming very soon!).
- 🎯 Custom style selectors - Define and apply custom CSS selectors directly inside your components.
- 🔌 New Action configurations - Added support for Airtable, HubSpot, Google Sheets, and Webhooks.
🐞 Bug Fixes
- Fixed Preview Mode DOM Interactions - Interactive elements now behave as expected during preview.
- Fixed Unintended Edits on Stripe Component Selection - Selecting a Stripe component no longer triggers an edit in the history log unless a real change is made.
- Fixed Stripe Checkout Sync Behavior - Improved sync logic to prevent unnecessary updates and errors when editing Checkout options.
- Improved Condition Key Filtering - Duplicate keys no longer break the search bar.
- Trigger Sync on Button Key Changes - Key changes now instantly reflect in logic without needing tab switches.
- Global Images Render Correctly - Visual assets now load instantly after changing them.
17 April 2025
🔥 Features and Updates
- 🎛️ Advanced component options - Added advanced configuration support for components like Calendly, HubSpot, Lottie, Media Embeds, File Uploads, Rive, PayPal, and Progress Bars.
- 💳 Trigger Actions from Stripe events - Added support for triggering workflows based on specific Stripe events: payment attempt, failure, or completion.
⚡️ Improvements
- Discard Changes now clears drafts - No more persistent reload notifications!
- Warnings about other people’s edits before saving - If you try to save while there are edits from someone else, a confirmation is required. A tooltip now shows who made the external changes.
🐞 Bug Fixes
- Fixed loading Builder edit mode access - Now automatically enters edit mode as expected
- Blank Embeddables no longer miss parent_id - New creations are properly linked from the start
8 April 2025
🔥 Features and Updates

- 🚨 Live Version Alerts - Get notified when other users save a version, edit the version you’re on, or create new drafts. Stay in sync with your team!
- 💳 Brand new Stripe Checkout 2.0 - Brand new design, much more flexibility, and better handling of events and errors.
- 🏷️ Conditional Tags are now officially live — tag smarter, not harder.
- 📄 Brand New Pages Grid - A full-screen view of all your pages in a grid format, with more features coming soon to this view.
🐞 Bug Fixes
- Lowercase email comparison is fixed — no more invite issues with uppercase emails.
- Conditions text now looks clean and doesn’t overflow — plus some nice improvements to make editing smoother ✏️
3 April 2025

🔥 Features and Updates
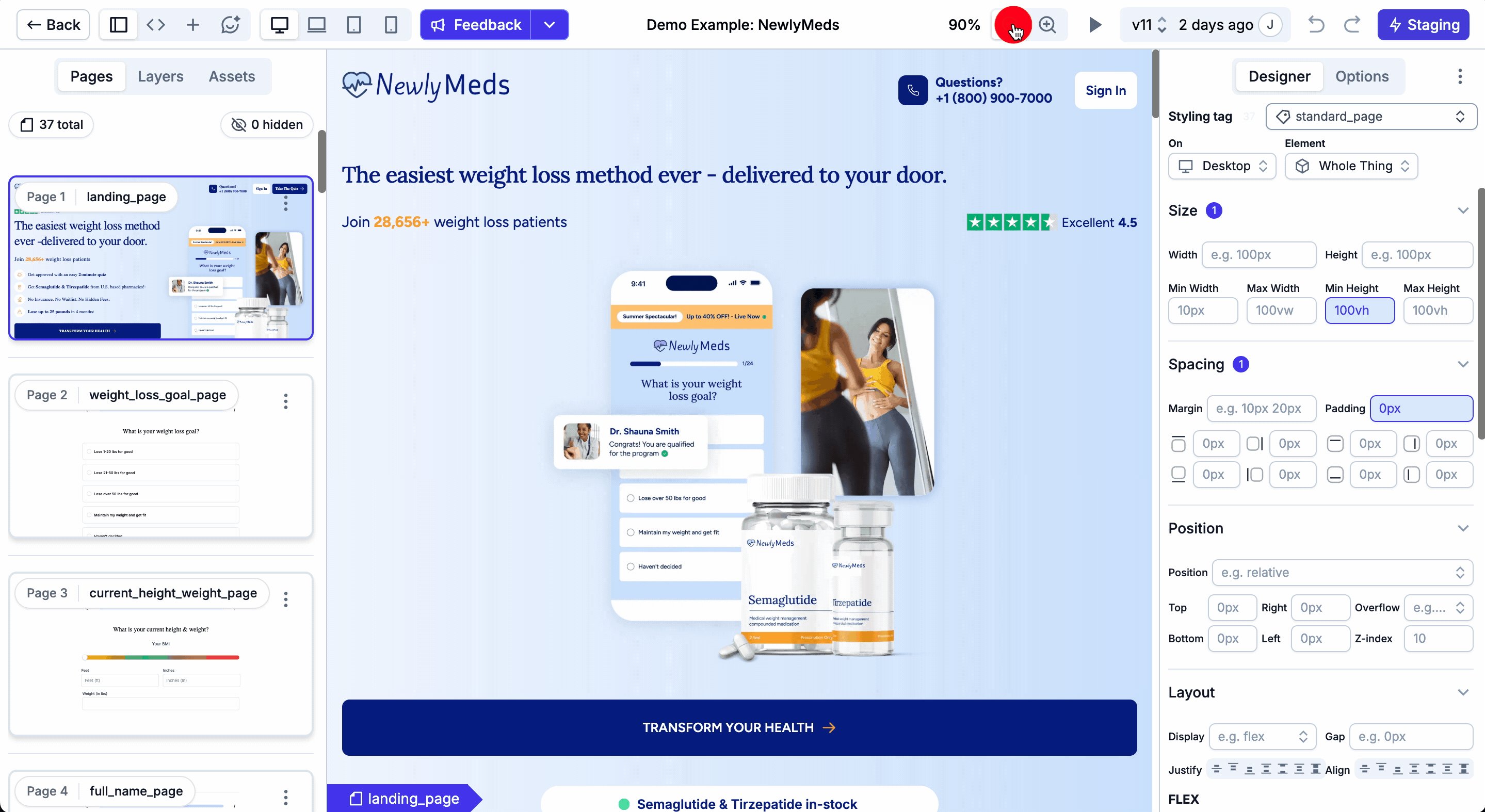
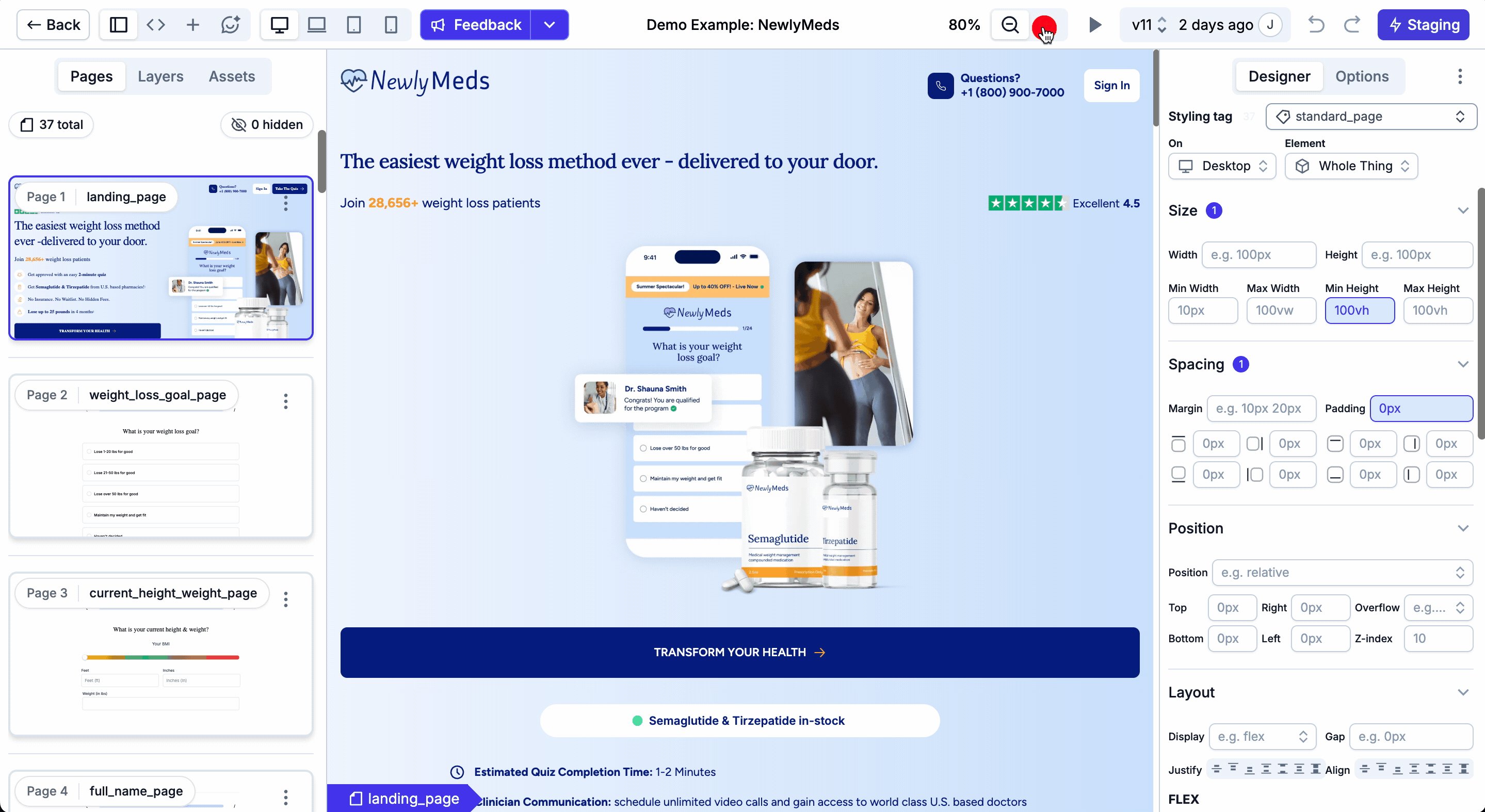
- 🔍 Zoom controls are now available for the Embeddable preview—adjust it right from the top bar!
- 🏷️ Recently used tags are back! Say hello to faster tagging 🎉
⚡️ Improvements
- The Open Old Builder button now takes you to the old Builder in the same tab, with an easy way to switch back to the new one.
🐞 Bug Fixes
- Conditions that were very long were breaking in a way that you couldn’t see the button to edit component conditions - that’s now fixed.
- The Add Page button was appearing on top of the CSS editor and could cause issues when manually editing CSS.
- Toast alerts are now fully interactive—you can click or close them even with a popover or modal open.
31 March 2025
🔥 Features and Updates
- 📖 Docs Relaunched
- We’ve completely rebuilt the Embeddables Docs to make it easier to find what you need.
- Now, our docs are organized into:
- Features - Overviews of each major feature in Embeddables.
- Guides & Best Practices - More in-depth explanations of how things work, and how to get the most out of the platform.
- How-To’s - Step-by-step guides to achieve specific tasks.
- API + Reference - Technical reference for the Embeddables API, as well as a glossary and this changelog!
- We’re still improving it and will be adding many more docs over time.
- Let us know what docs you’d like to see!
- 🎥 Onboarding Tour Video
- Along with the launch of our brand new docs, we’ve also created an onboarding tour video to show you (nearly) everything you can do in the Builder.
- Watch it here and be fully ramped up in the Builder in just over 5 minutes.
15 March 2024
🔥 Features and Updates
- 👨👩👧 Multi-player on Embeddables has been a little underwhelming so we’re working on it. Starting today you’ll seen an alert in the top left if someone else is working at the same time as you and your versions could result in a conflict.
- 🚀 Push-to-Prod/Staging Logs are now in the version control card so you can see who pushed what version to prod and staging and when. No more back and forth Slack messages or scrolling through the version card for 5 minutes.
⚡️ Improvements
- We’ve made it easier to select layers in the layer card as the hit area was a little too small for our liking.
- The Builder and more specifically the Logic card should now feel more snappy as we found more ways to squeeze the juice out of them.
🐞 Bug fixes
- When you typed code in the code editor and click ‘Save’ and close the card before clicking ‘Apply Changes’ your code could be lost. That’s now been improved so your code is no longer lost.
8 March 2024
🐞 Bug fixes
- The rich text component would periodically decide to become 500px tall whilst you were editing inside of it in the Builder. It’s now no longer doing that party trick.
- Updating the key name in the options card sometimes caused an alert that said ‘Undefined’. This was unhelpful and annoying and is now fixed.
- Charts now load more reliably and don’t go blank when you change a filter.
- Copy and Paste keyboard shortcuts stopped working on the Layers card. Now they’re working again.
6 March 2024
🔥 Features and Updates
- 👥 Updated filter component: We re-built the filter component as it was a little clunky and unreliable. It’s now simpler (we think) and more reliable.
- 🪄 Split test individual components: You can now experiment with hiding/showing components within a test. Unsure if the social proof container increases click-throughs? Now you can test just showing/hiding it without duplicating the entire page and running an A/B split on the page.
- 📞 Brand New US Phone Number formatting: You can now specify formatting for US phone number inputs including the visual display and what formats are accepted by validation. We’re looking at you, “+1”.
⚡️ Improvements
- The key names on the layers tab sometimes get a little long. Now they have tooltips for when they do.
- Scrolling within the UI of the Builder felt a little off. We’ve made some design changes to the scroll design and action to make it feel more complete.
- You can now duplicate an existing Computed Field. Apparently that didn’t exist and this product manager is finding out for the first time.
🐞 Bug fixes
- Occasionally the ‘Today’ filter wouldn’t apply and you’d be stuck sitting wondering what was going on. That’s now back to being its useful self.
- On the Options card it randomly scrolled you when you selected a tab. That’s now behaving itself.
- Updating the key of a computed field (or add a new one) it doesn’t overwrite the name of the input or trigger keys.
- Split testing requires snake_case and occasionally you could set the key without it being snake_case and the test would fail to run. That’s now fixed.
- The layers card now stays in place and doesn’t jump around the screen every time you open it.
23 February 2024
🔥 Features and Updates
- 🏃🏼 Saving your Embeddable is now 40% faster. We know watching Embeddablob is fun but waiting to get something saved took a little too long. This update improved that speed.
- ♿️ Accessibility controls for Embeddables launched in Alpha. You can now navigate through the Embeddable using the ‘tab’ button to move between components and the ‘Enter’ key to move to the next page. To get access reach out to the team and we’ll enable it.
⚡️ Improvements
- The ‘Buttons’ tab in the ‘Options’ card was too hard to access so it’s been brought forward and is now available without scrolling.
- You can now access the Custom HTML Editor in a full screen experience rather than a tiny little window. It’s like the IMAX of code editors now.
- You can now specify the maximum selection in a multi-select button e.g. up to 3 responses. This should have been added sooner but it’s finally off the backlog.
- Deleting is scary but occasionally you make a mistake. We’ve made it easier to delete an Option Button without clicking 4 times.
- We increased the accuracy of click submissions across a wider range of browser types so you can trust your funnel charts even more.
- You can now filter to the highest page a user reached. Perfect for seeing which users got to say the email page but no further in live session replay and their submission data.
- You can now see the number of events a user had in the users table. Great for seeing at a glance if they did a little or a lot in your Embeddable.
🐞 Bug fixes
- Occasionally discarding changes could cause the page to temporarily appear blank. That scared you (and us) and won’t happen any longer.
- Archived Embeddables sometimes remained archived even when you clicked ‘Un-Archive’. We had a word with the archives and now they’re back to behaving themselves. Sorry about that.
- API Fix for User Submissions. Occasionally the query slug would be slow but it’s now faster.
16 February 2024
🔥 Features and Updates
- Accessibility features: alt-text is not just for images! It’s now easy to add alt text and equivalent meta descriptions and labels in Buttons, Options Buttons, Dropdowns and more.
⚡️ Improvements
- Various performance updates on the Web App mean that it’s now significantly faster!
- Stability, logging and performance updates on the Builder.
🐞 Bug fixes
- Hitting
ESCinside an input or inside a Code Editor, while the text editor is in focus, will no longer close the card lose your un-applied edits. - The Assets card, when first opened, no longer fails to replace images with a click.
12 February 2024
🔥 Features and Updates
- Submission Table & Export CSVs
- Long-awaited and much-requested, you can now easily view and download your submissions from a particular Embeddable.
- Head to the page of a particular Embeddable in the Web App and you will now see a spreadsheet-like table of all submissions (or ‘entries’) for that Embeddable.
- You can also hit the Download button to export a CSV of the last 1,000, 10,000 or 100,000 submissions, to analyze further in your software of choice.
- Preset option collections** for Option Buttons and Dropdowns: select from presets like ‘Countries’ and ‘US States’ to save typing them all o
- Button tooltips**: give your users more info in case they need it, with easy-to-add tooltips on buttons.

Adding preset option buttons with a click.
8 February 2024
🔥 Features and Updates
- Version Sizes
- Ever struggled to find that version from weeks ago where you made a huge number of edits?
- You can now see the number of edits made in each saved version of an Embeddable (applies to versions saved from Feb 8 onwards).
- US Phone number formatting**: Our brand new US phone number formatting features are now available in
BETAand inJSON-Only. Contact us if you want to try them o - Compare Unsaved JSON Changes**: The versions diff now has a Current JSON option, so you can review your draft updates before hitting sa
⚡️ Improvements
- Our ‘Auto-Preload Next Page Images’ feature now applies to images inside buttons.
1 February 2024
🔥 Features and Updates
- You can now find the split test that you’re looking for by filtering in the search bar of the Experiments card.
- Button components now have a ‘Text Wrapper’ sub-element (which contains the ‘Text’ and ‘Description’ elements) available to be styled in the Designer.
- You can now edit Logic items (Actions and Computed Fields) by directly editing the JSON.
⚡️ Improvements
- Several aspects of the product now load faster, including various analytics features in the Web App, and the initial load of the Builder.
- Undo/redo functionality is now visually synced with the Split Test card.
- The versions card now shows the exact date + time of each save, rather than simply “5 days ago”.
🐞 Bug fixes
- Non-images no-longer have broken thumbnails in the Assets card.
29 January 2024
🔥 Features and Updates
- 🧪 Split Testing v2 This complete rebuild of our Experiments feature makes it easy and simple to do the following:
- Create new experiments.
- Pause experiments, selecting a temporary winner*.
- Complete experiments, choosing a winner* - this will automatically remove conditions as well as losing pages and components that are no longer used.
- Add variants and edit variant weights.
- Easily add experiment-related conditions to components.
- Get a preview link for your experiment with the variant you choose, so you can test out that variant as a user.
- View which pages + components are related to a particular experiment variant - these are color-coded, both in the preview and in the Layers card.
- See a list of past completed experiments, when they were completed, and (for new experiments*) which variant won.
*Note that this only applies to experiments created in Split Testing v2. Older
experiments can’t be paused or completed in the same way.
25 January 2024
🔥 Features and Updates
- When you add a new component, it will now be automatically selected.
- When building with ChatMessages components, you can now select which
GPT model to use. (Currently
JSON-Onlyfor now)
⚡️ Improvements
- Re-rendering of pages and components is more efficient, making the Builder faster to work with.
- Initial rendering of embeddables now fills templates with data (e.g. default userData & external content) for certain component types, which should lead to faster load times and better Google Lighthouse scores.
🐞 Bug fixes
- The Pages card no longer sometimes plays videos or loads iframes in the background.
- The ChatMessages component no longer fails to work if “Handle AI Messages” is not checked.
22 January 2024
🔥 Features and Updates
- Conditional Tags are now live in `BET
- Add a condition to a tag so that it is only added to a page/component/element if that condition is met.
- Perfect for styles that you want to add/remove dynamically.

Setting up conditional tags to be applied only in certain scenarios 🎨
18 January 2024
🔥 Features and Updates
- You can now Copy/Paste components and pages between different embeddables!
- Use
Ctrl/Cmd + Cto copy a component, thenCtrl/Cmd + Vto paste it in another Embeddable. - This works with containers - it will copy all child components along with it.
- You can also use the Copy button in the Options card.
- This will copy across the structure without styles.
- You can also copy with styles included using the “Copy with Styles” button in the Options card.
- This will bring all the styles associated with the applied tags.
- If any conflict occurs you will be asked to choose whether to replace tag styles or keep them.
- Use

Copy/Pasting a container with styles across to a different Embeddable 🪄
11 January 2024
🔥 Features and Updates
- Keyboard shortcuts for selecting different component
- You can now change the selection using the arrow keys.
- Up and Down for siblings components.
- Left and Right for entering or exiting a container
- Quick access button to open list of component triggers
- Click the icon above the border of a selected component to quickly view all triggers associated with that component.
- Easily see a list of triggers for an Action by hovering over it.
- Debounce option** for InputBox componen
- Default User Data** setting available in Whole Embeddable options
⚡️ Improvements
- Easier login/logout UX.
🐞 Bug fixes
- Editing text/descriptions of OptionsSelector/CustomButtons with Custom HTML no longer breaks the HTML.
- Dragging global components on the layers no longer breaks the entire Embeddable JSON.
- Builder no longer allows setting keys starting with numbers.
- Building repeatable containers is no longer buggy.
- When dragging a container into a global position, it now brings the child components too.

