Embedding in Webflow
Grab the embed code
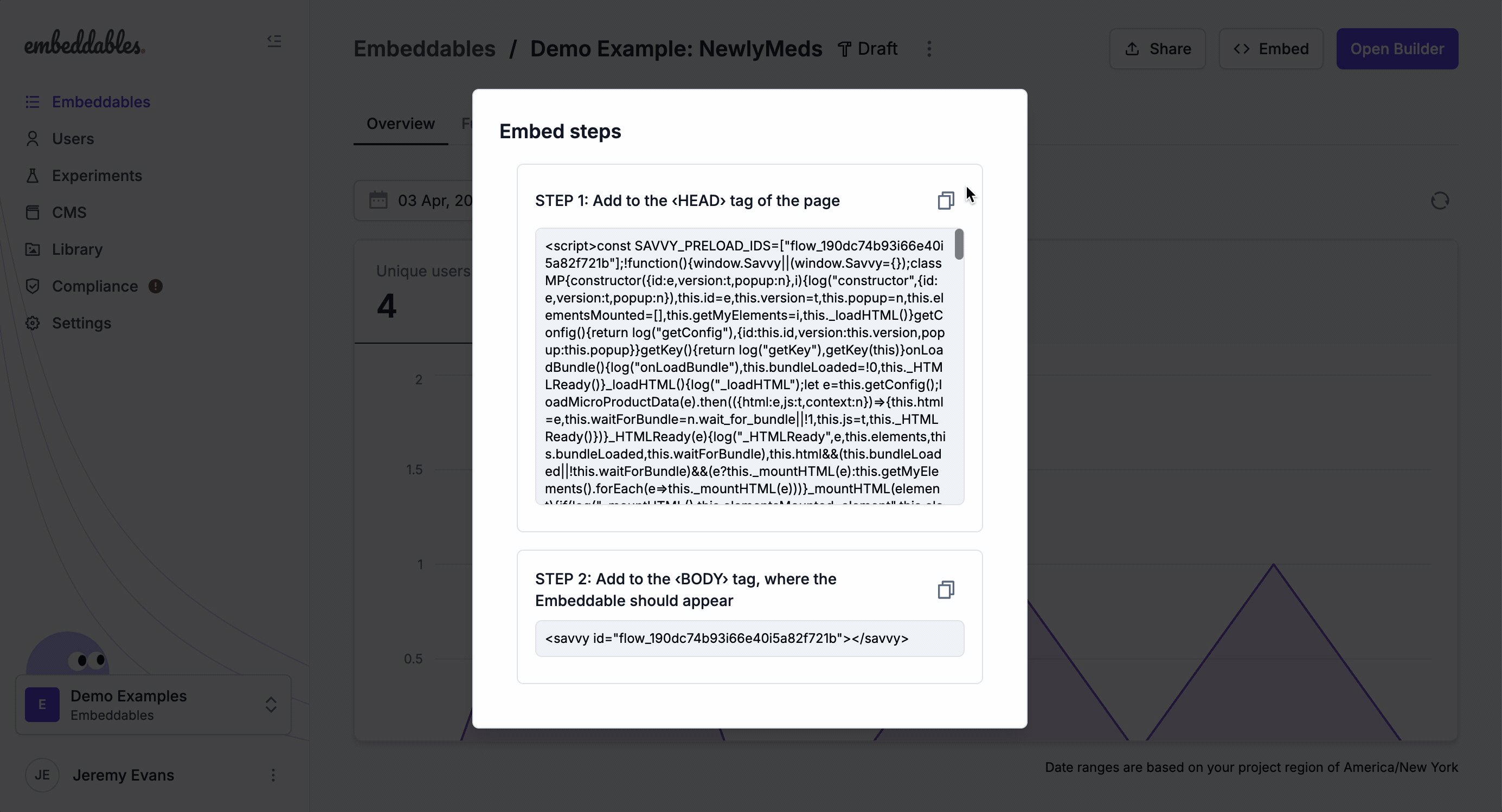
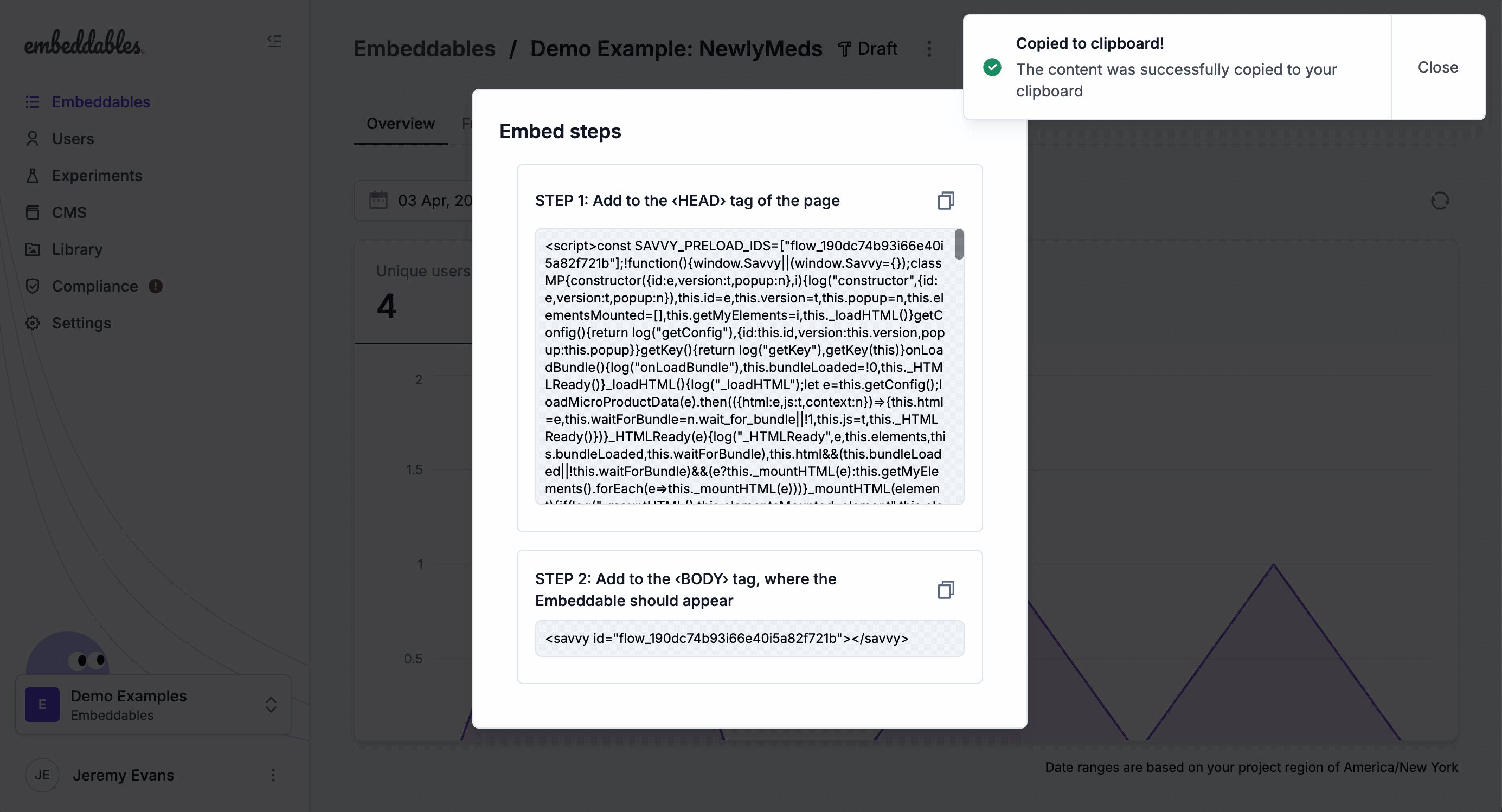
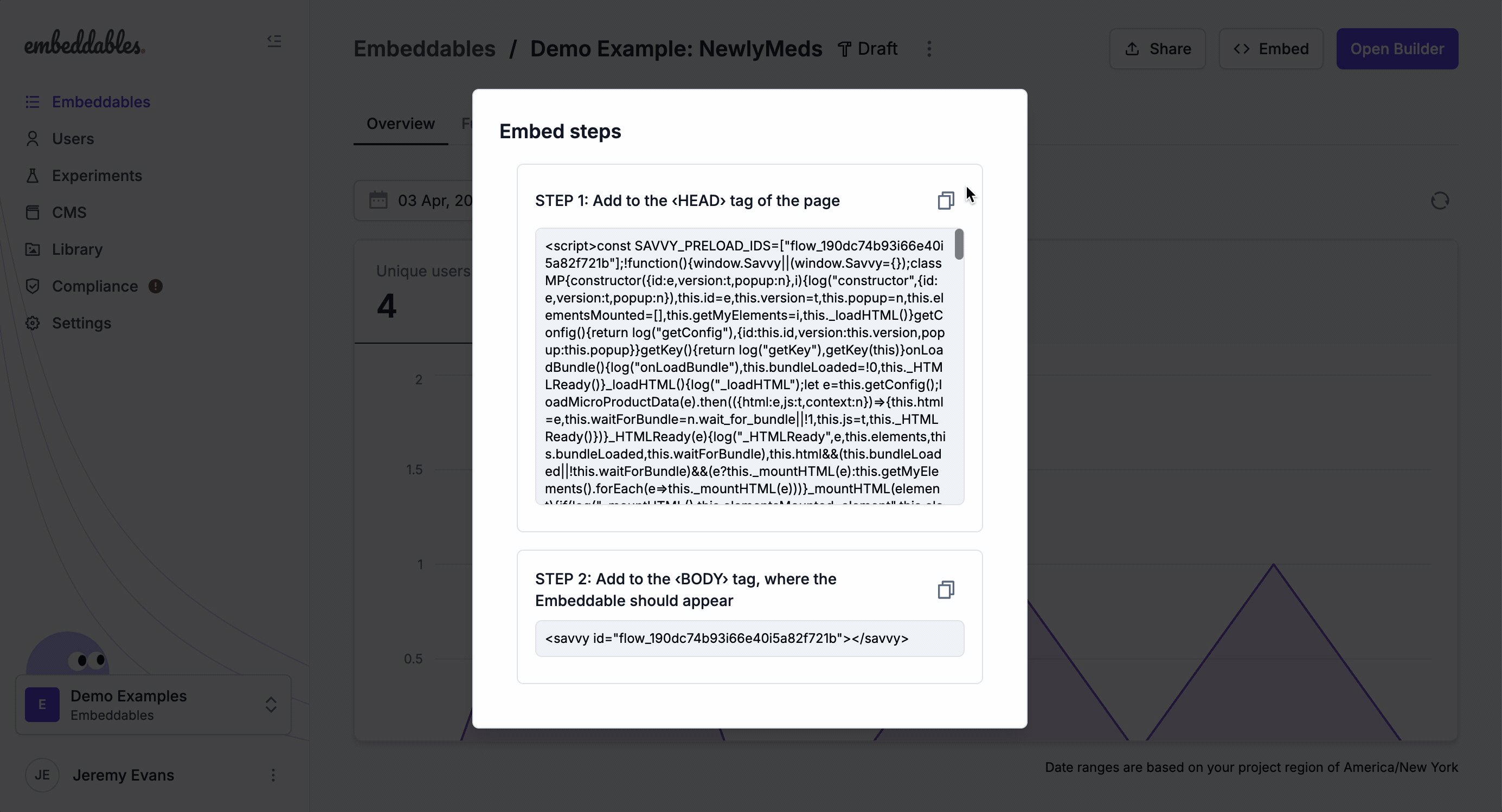
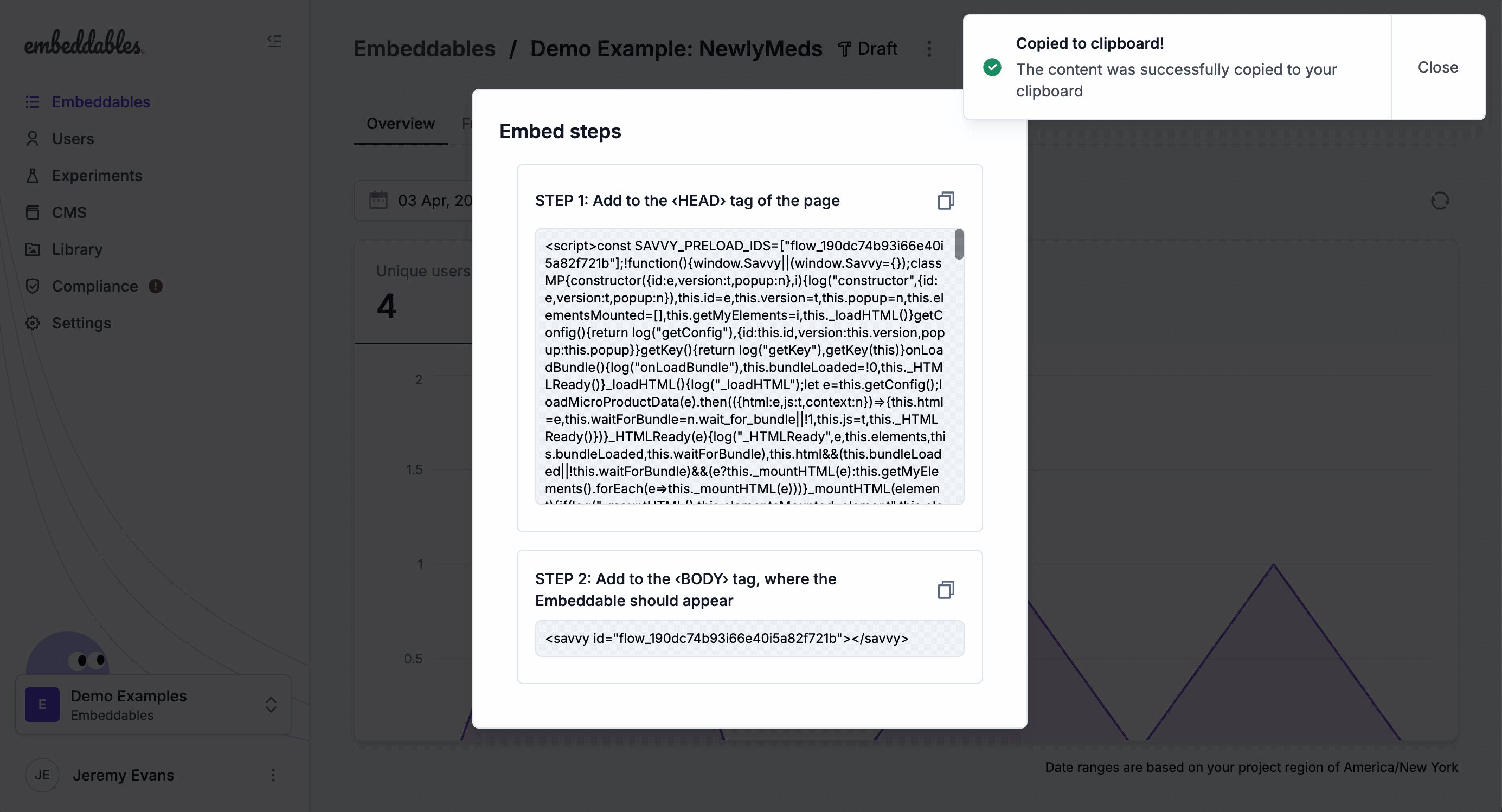
Head to the Embeddable in the Web App, click Embed Code in the top-right corner,
and you’ll see the two-part embed code in the pop-up modal.

Add the first part to Webflow's Custom Code
The first part of the embed code (the large part) should be added to the To add this in Webflow:
<HEAD> of your Webflow site in the Custom Code settings.This is the large part that starts like this:Embed Code - Part 1/2
This only needs to be added once.
If it’s already installed on your Webflow site then you can skip this step.
- Go to Site Settings
- Navigate to the Custom Code tab
- Paste the first part of the embed code in the “Head Code” section
- Click Save
Add the second part using Webflow's Embed element
The second part of the embed code should be added using Webflow’s Code Embed element where you want the Embeddable to appear on the page.The is the part that looks like this (where To add this in Webflow:
flow_abcdefhijklm is your Embeddable ID):Embed Code - Part 2/2
- Drag a Code Embed element onto your page
- Double-click the Embed element
- Paste the second part of the embed code
- Click Save & Close
Need to embed in a different platform?
How To: Embed in your site
How to publish your Embeddable to your site
How To: Embed in a WordPress site
How to publish your Embeddable to your WordPress site
How To: Embed in a Framer site
How to publish your Embeddable to your Framer site
How To: Embed in a React app
How to publish your Embeddable inside a React app
How To: Embed in a React Native app
How to publish your Embeddable inside a React Native app
Troubleshooting
The Embeddable isn’t showing up on my Webflow site
Make sure you’ve:- Added the first part of the code to the Head Code section in Project Settings
- Published your site after making these changes
- Checked that the Embeddable is pushed live in the Embeddables Builder (if not then you can add
?savvy_flow_version=latestto the URL to view the latest version) - Cleared your browser cache and refreshed the page
Need more help?
Check out Webflow’s documentation on adding custom code to the<HEAD> and adding a Code Embed element or contact our support team.
