Embedding in Framer
1
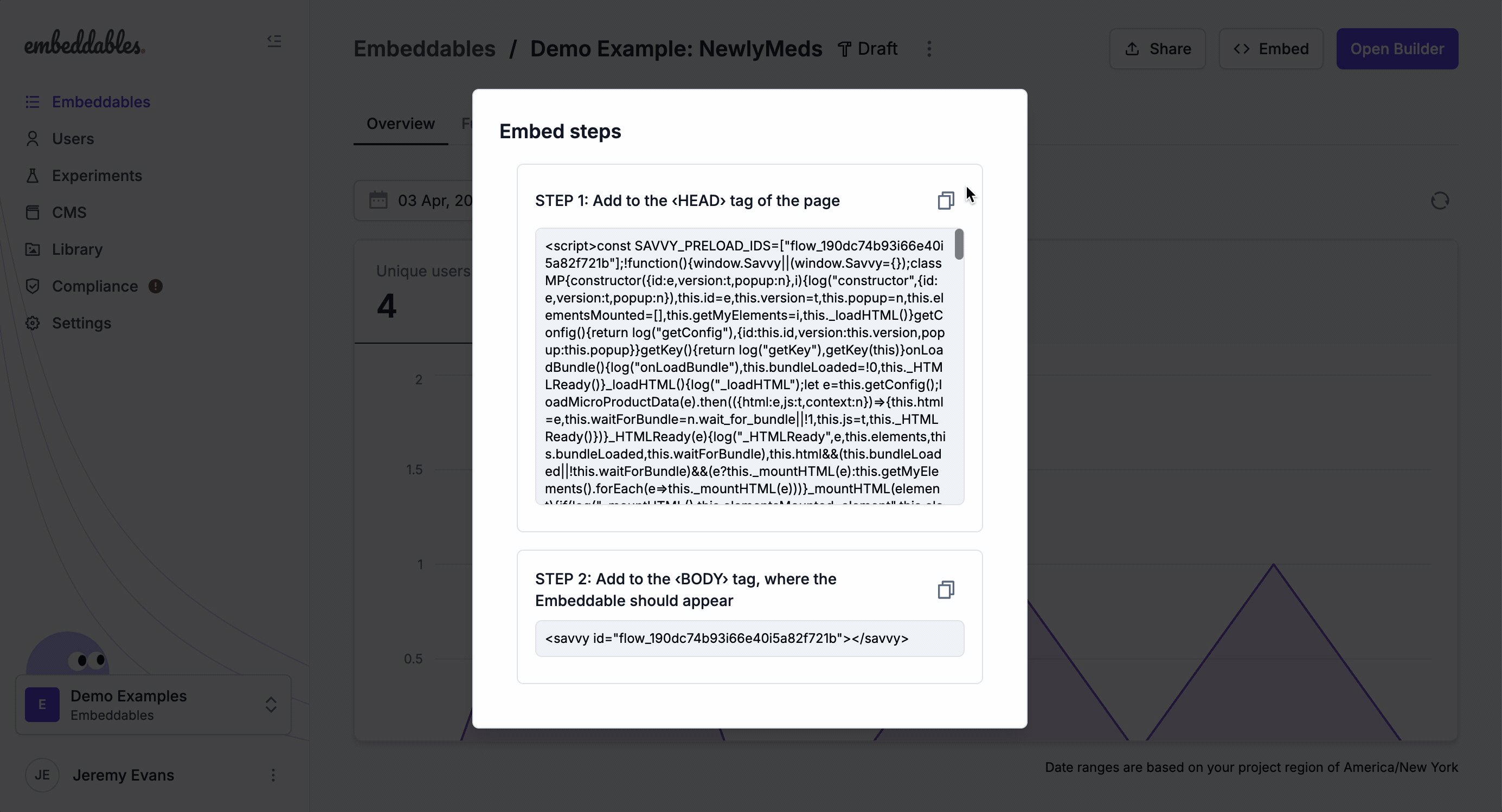
Grab the embed code
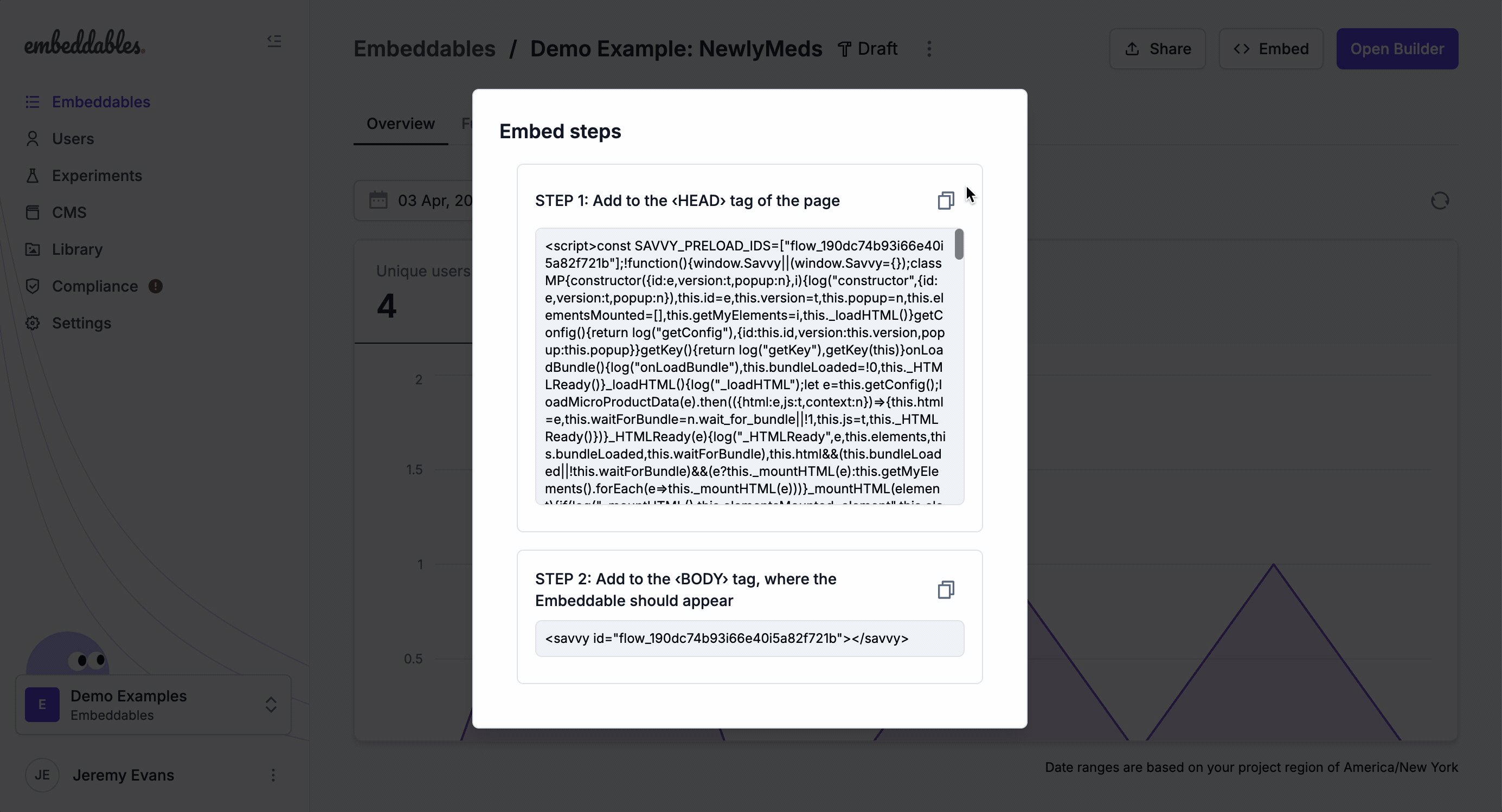
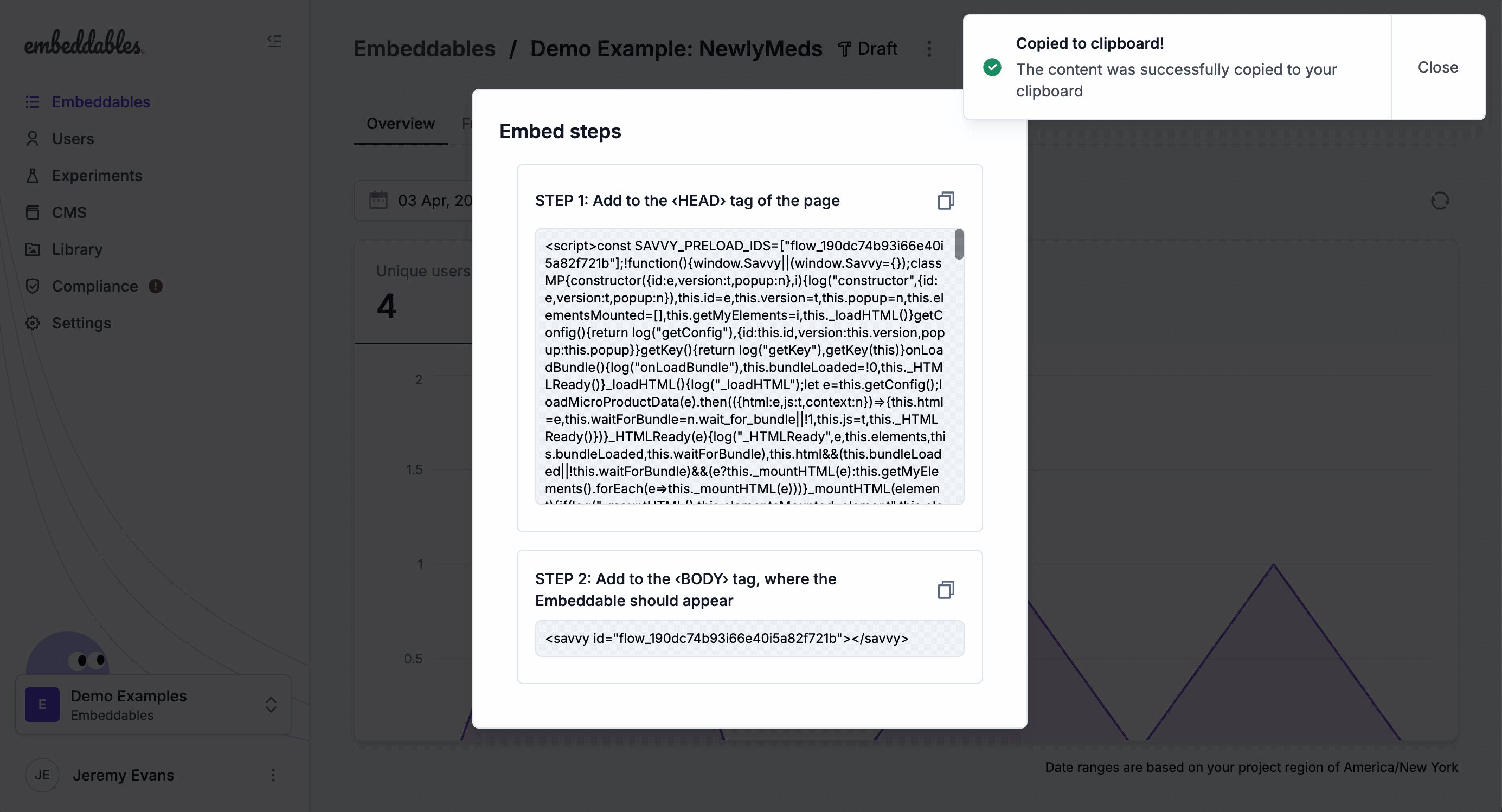
Head to the Embeddable in the Web App, click Embed Code in the top-right corner,
and you’ll see the two-part embed code in the pop-up modal.

2
Install the Embeddables script on the site or page
This only needs to be added once per site or page, depending on your chosen installation method.
If it’s already installed, you can skip this step.
Option 1: Site-wide Installation
To install Embeddables across your entire Framer site:- Click the gear icon in the top-right corner to open Project Settings
- Go to the General tab
- Scroll down to the Custom Code section
- Paste the first part of the embed code (the long script) in the “End of head tag” input
- Click Save
Option 2: Page-specific Installation
To install Embeddables on a specific page:- Click the gear icon in the top-right corner to open Project Settings
- Select the specific page under Page Settings in the sidebar
- Paste the first part of the embed code (the long script) in the “End of head tag” input
- Click Save
3
Add the Embeddable to your page
To add the specific Embeddable where you want it to appear:
- Click the gear icon in the top-right corner to open Project Settings
- Select the page where you want the Embeddable to appear
- Go to the “Start of body tag” section
- Paste the second part of the embed code (the short
<savvy>tag) - Click Save
The Embeddable will not be visible in the Framer preview - you’ll need to publish your site to see it.
Need to embed in a different platform?
How To: Embed in your site
How to publish your Embeddable to your site
How To: Embed in a Webflow site
How to publish your Embeddable to your Webflow site
How To: Embed in a WordPress site
How to publish your Embeddable to your WordPress site
How To: Embed in a React app
How to publish your Embeddable inside a React app
How To: Embed in a React Native app
How to publish your Embeddable inside a React Native app
Troubleshooting
The Embeddable isn’t showing up on my Framer site
Make sure you’ve:- Added the first part of the code correctly in the “End of head tag” section
- Added the second part of the code in the “Start of body tag” section
- Published your site (the Embeddable won’t show up in preview)
- Checked that the Embeddable is pushed live in the Embeddables Builder (if not then you can add
?savvy_flow_version=latestto the URL to view the latest version) - Cleared your browser cache and refreshed the page

