Embedding in React
1
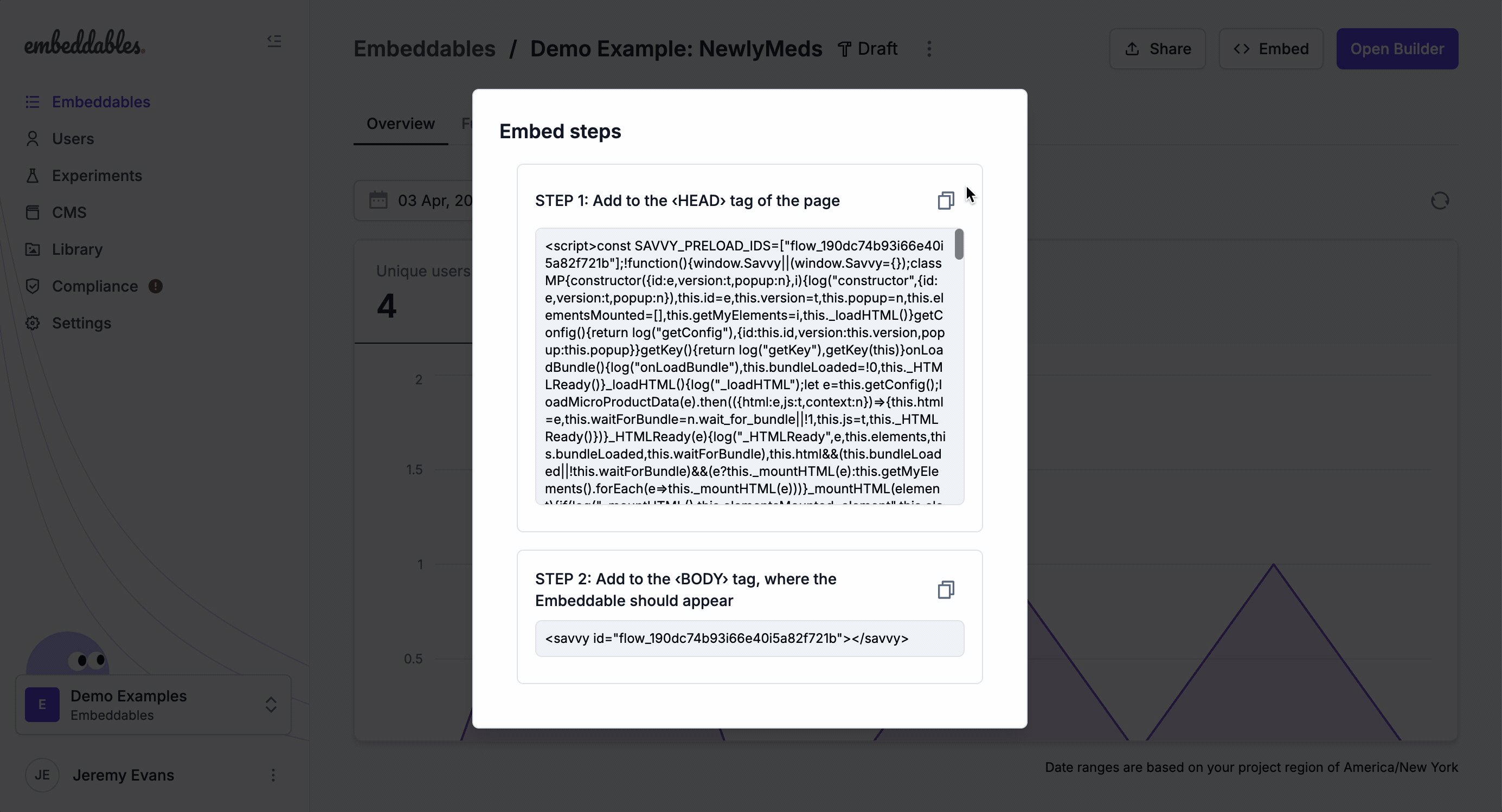
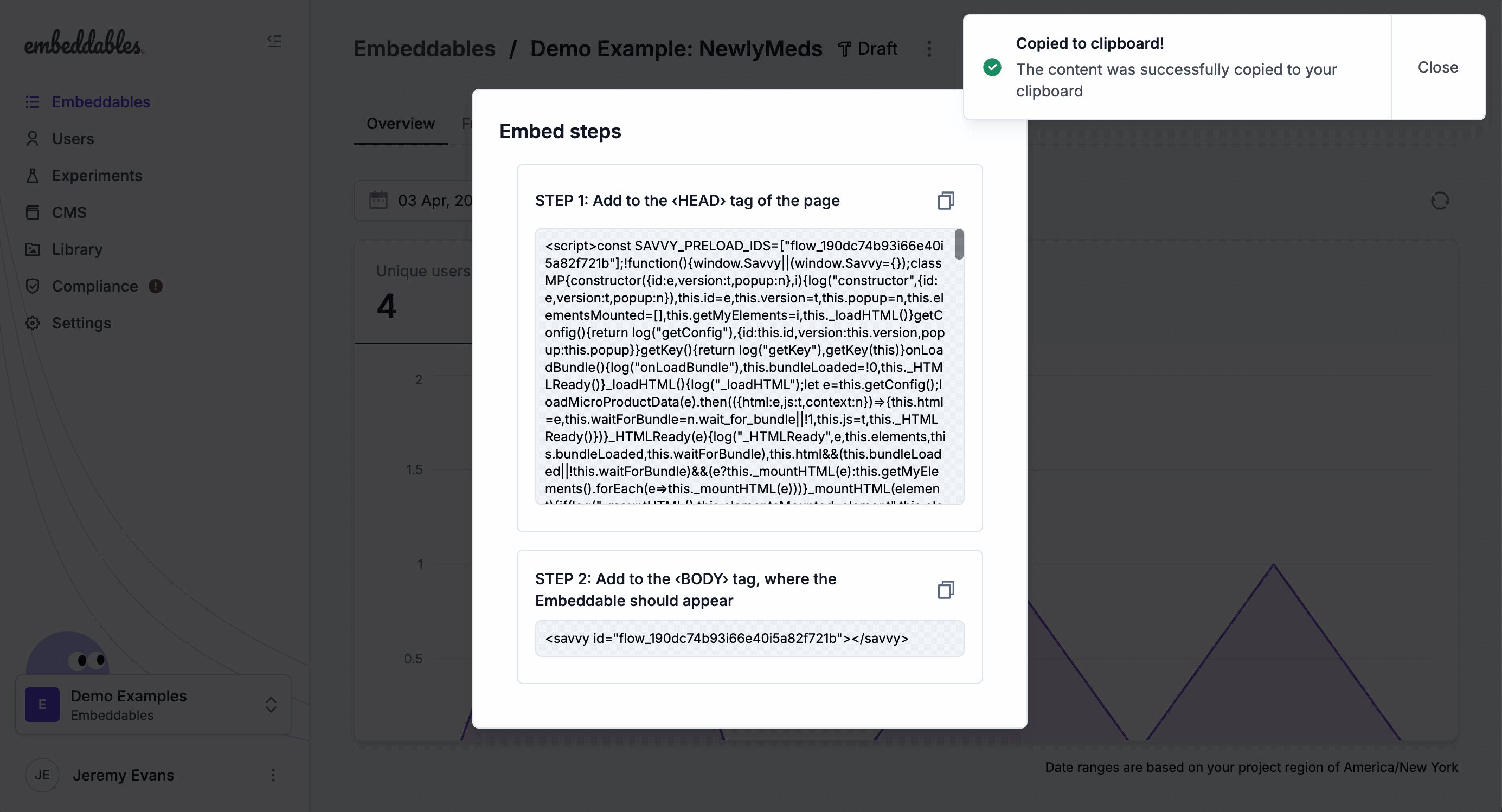
Grab the embed code
Head to the Embeddable in the Web App, click Embed Code in the top-right corner,
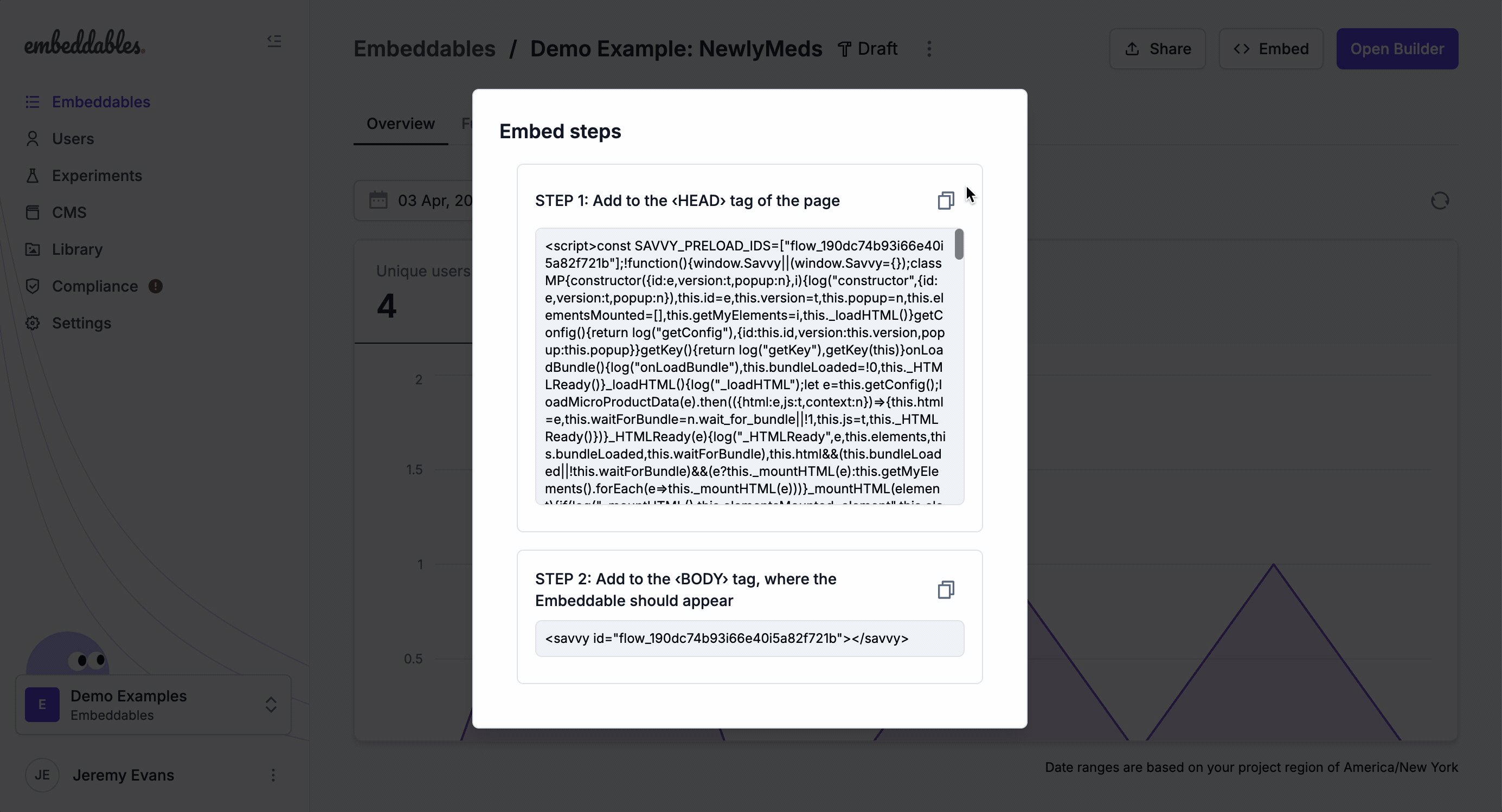
and you’ll see the two-part embed code in the pop-up modal.

2
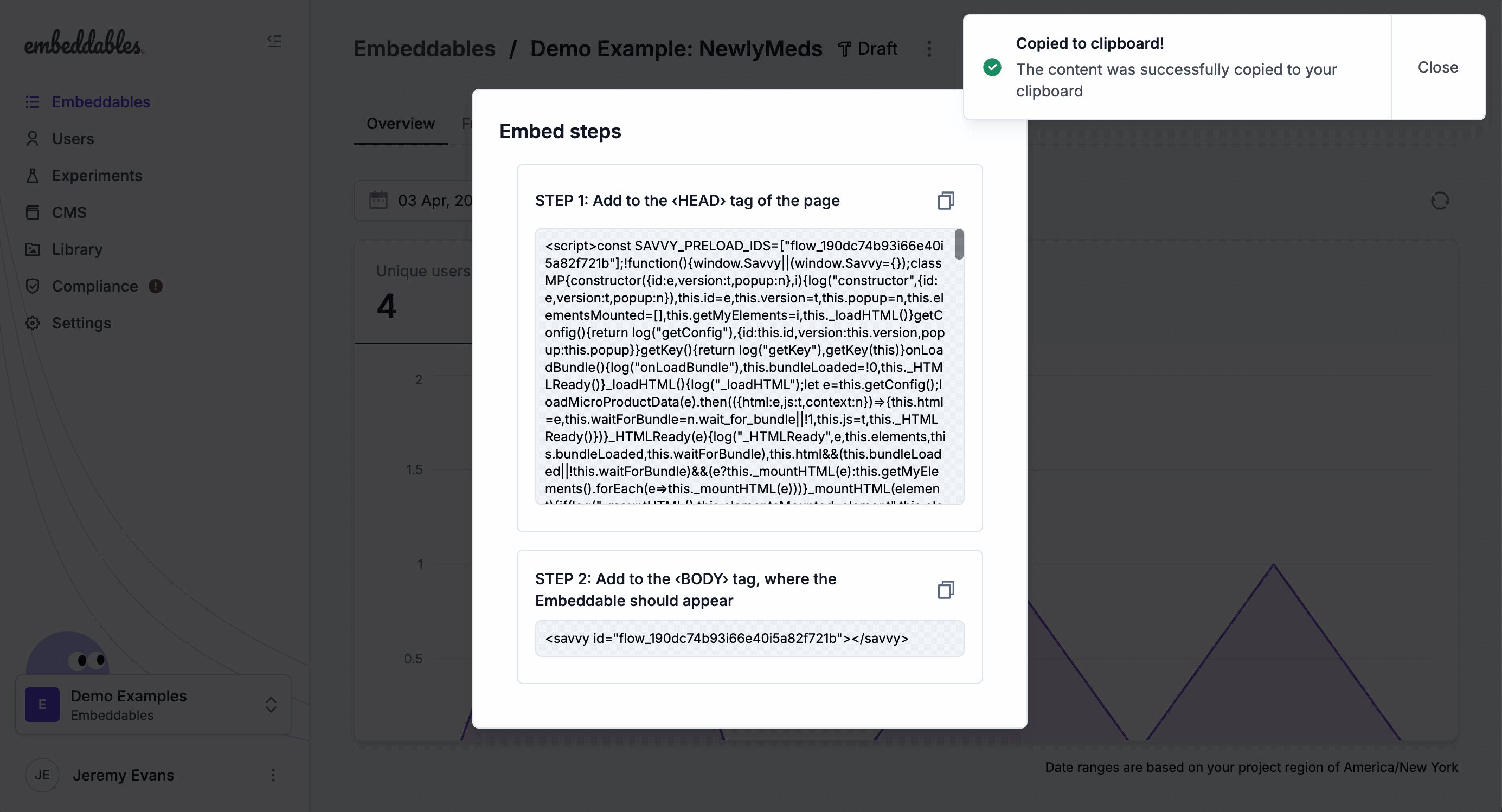
Insert the first part in the Head
The first part of the embed code (the large part) should go in the
<HEAD> of the page.This only needs to be added once - if it’s already installed on all pages of your site then you can skip this step.This is the large part that starts like this:Embed Code - Part 1/2
3
Insert the second part in the Body
The second part of the embed code should go in the
<BODY> of the page, wherever you want the Embeddable to appear on the page.The is the part that looks like this (where flow_abcdefhijklm is your Embeddable ID):Embed Code - Part 2/2
Embedding in a website or native app?
How To: Embed in your site
How to publish your Embeddable to your site
How To: Embed in a Webflow site
How to publish your Embeddable to your Webflow site
How To: Embed in a WordPress site
How to publish your Embeddable to your WordPress site
How To: Embed in a Framer site
How to publish your Embeddable to your Framer site
How To: Embed in a React Native app
How to publish your Embeddable inside a React Native app
Troubleshooting
React is giving me a warning about an unrecognized <savvy> tag
Sometimes in the console, you will see this warning log from React:
Console
useEffect hook:
App.js
Typescript samples will be added to this page soon

